| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 8.0 | 5.0 + | 1.0+ | 11.7 + | 4.0 + | 3.0 + | 1.0 + | 2.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Тег <wbr> вказує браузеру місце, де допускається робити перенос рядка в тексті, якщо цього вимагає ширина батьківського елемента.
Синтаксис
текст <wbr> текст
Закриваючий тег
Чи не потрібно.
Атрибути
Ні.
Приклад
HTML5 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
Тег WBR </title>
<style>
.word {font-size: 2em;} wbr {display: inline-block; } </style>
</head>
<body>
<p>
Найдовше слово з хімії </p>
<p class="word">
метоксихлор<wbr>
діетиламіно<wbr>
метил<wbr>
бутил<wbr>
аміно<wbr>
акридин </p>
</body>
</html>
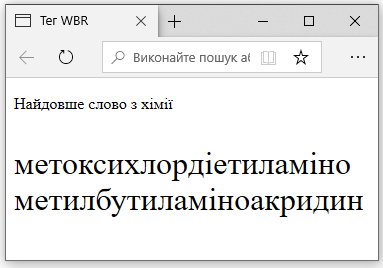
Результат прикладу показу на малюнку нижче. При зміні ширини вікна текст буде переноситися в тих місцях, де вказано тег <wbr> .

Браузери
Жоден браузер при перенесенні тексту не додає символ дефіса. При необхідності дефіс можна імітувати, замінивши тег <wbr> на символ м'якого переносу ­ .
Internet Explorer 8 і Opera до версії 11.7 не роблять переноси довжини рядка, поки в стилях для wbr не вказано властивість display зі значенням inline-block, як показано в прикладі.
