| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0 + | 1.0 + | 6.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Елемент <fieldset> призначений для групування елементів форми. Таке групування полегшує роботу з формами, що містять велику кількість даних. Наприклад, один блок може бути призначений для введення текстової інформації, а інший — для прапорців.
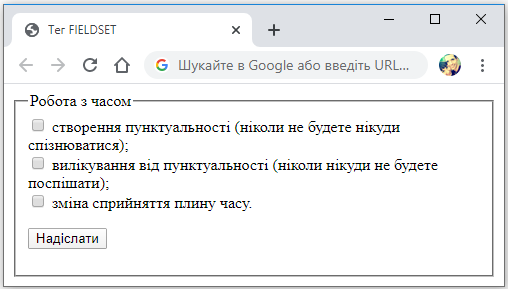
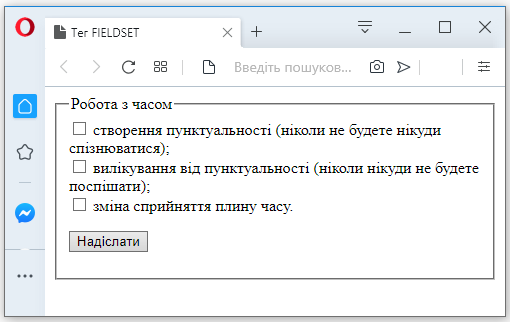
Браузери для підвищення наочності відображають результат використання тега <fieldset> у вигляді рамки. Її вигляд залежить від операційної системи, а також використовуваного браузера (рис. 1, 2).


Синтаксис
<form> <fieldset> ... </fieldset> </form>
Атрибути
- disabled
- Блокує поля форми в групі.
- form
- Пов'язує групу з формою.
- title
- Додає підказку до групи форми.
Також для цього тега доступні універсальні атрибути і події .
Закриваючий тег
Обов'язковий.
Приклад
HTML5 IE Cr Op Sa Fx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title> Тег FIELDSET </title> </head> <body> <form action="handler.php"> <fieldset> <legend> Робота з часом </legend> <input type="checkbox"> створення пунктуальності (ніколи не будете нікуди спізнюватися); <br> <input type="checkbox"> вилікування від пунктуальності (ніколи нікуди не будете поспішати); <br> <input type="checkbox"> зміна сприйняття gkbye часу. <p> <input type="submit"> </p> </fieldset> </form> </body> </html>
