| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0 + | 9.5 + | 5.0 + | 4.0 + | 2.1 + | 3.0 + |
Коротка інформація
| Застосовується | До <input> |
|---|---|
| Посилання на специфікацію | http://www.w3.org/TR/css3-ui/# pseudo-validity |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Застосовується до полів форми, вміст яких не відповідає вказаним типом. Наприклад, для type =" number" має бути введені число, а не букви, для type =" email" коректну адресу електронної пошти.
Синтаксис
input: invalid {...}
Значення
Ні.
Приклад
HTML5 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
: invalid </title>
<style>
input: invalid {background: #fdd; /* Червоний колір фону */ } input: valid {background: #dfd; /* Зелений колір фону */ } </style>
</head>
<body>
<form>
<p>
Адреса сайту </p>
<p>
<input type="url" required>
</p>
<p>
Адреса електронної пошти </p>
<p>
<input type="email" required>
</p>
<p>
<input type="submit" value="Надіслати"/>
</p>
</form>
</body>
</html>
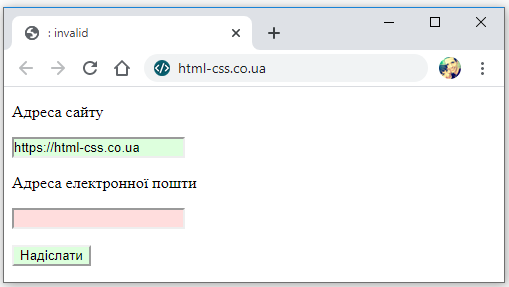
В даному прикладі коректно заповнені поля форми позначаються зеленим фоном, а некоректні червоним. Результат прикладу в Chrome показаний на рис. 1.