| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | disc (для <ul> ); decimal (для <ol> ) |
|---|---|
| Успадковується | Так |
| Застосовується | До тегам <li> , <ol> і <ul> , а також до всіх елементів, у яких зазначено display : list-item |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/generate.html#propdef-list-style-type |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
змінюється т вигляд маркера для кожного елемента списку. Ця властивість використовується тільки в разі, коли значення list-style-image встановлено як none . Маркери розрізняються для маркованого списку (тег <ul> ) і нумерованого (тег <ol> ).
Синтаксис
list-style-type: circle | disc | square | armenian | decimal | decimal-leading-zero | georgian | lower-alpha | lower-greek | lower-latin | lower-roman | upper-alpha | upper-latin | upper-roman | none | inherit
Значення
Значення залежать від того, до якого типу списку вони застосовуються: маркованому або нумерований.
Маркований список
- circle
- Маркер у вигляді гуртка.
- disc
- Маркер у вигляді точки.
- square
- Маркер у вигляді квадрата.
Нумерований список
- armenian
- Традиційна вірменська нумерація.
- decimal
- Арабські числа (1, 2, 3, 4, ...).
- decimal-leading-zero
- Арабські числа з нулем попереду для цифр менше десяти (01, 02, 03, ...).
- georgian
- Традиційна грузинська нумерація.
- lower -alpha
- Ст очні латинські букви (a, b, c, d, ...).
- lower-greek
- Малі грецькі літери (α, β, γ, δ, ...).
- lower-latin
- Це значення аналогічно lower-alpha .
- lower- roman
- Римські числа в нижньому регістрі (i, ii, iii, iv, v, ...).
- upper-alpha
- Заголовні латинські букви ( A, B, C, D, ...).
- upper-latin
- Це значення аналогічно upper-alpha .
- upper-roman
- Римські числа в верхньому регістрі (I, II, III, IV, V, ...).
- none
- Скасовує маркери для списку.
- inherit
- Успадковує значення батька.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
list-style-type </title>
<style>
ol {list-style-type: upper-alpha; /* Великі букви */ } </style>
</head>
<body>
<ol>
<li>
Lorem ipsum dolor sit amet </li>
<li>
Consectetuer adipiscing elit </li>
<li>
Sed diem nonummy nibh euismod </li>
<li>
Tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </li>
</ol>
</body>
</html>
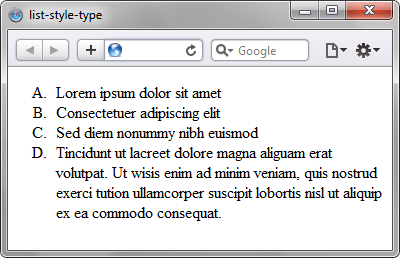
Результат даного прикладу показаний на рис. 1.

Об'єктна модель
[window.] Document.getElementById (" elementID " ) .style.listStyleType
Браузери
У браузері Internet Explorer 6 при використанні нумерованого списку <ol> і значення inside властивості list-style-position, числа йдуть з 10, починають накладатися на текст списку.
Браузер Internet Explorer до версії 7.0 включно не підтримує значення armenian, decimal-leading-zero, georgian, lower-greek, lower-latin, upper-latin, inheirt . Замість них виводиться нумерація арабськими числами. У цьому браузері нумерація або маркери не відображаються для плаваючих елементів ( ul {float: left;} ).
Internet Explorer 8 додатково розуміє значення upper-greek, яке встановлює нумерацію як заголовних грецьких букв (α, β, γ, δ, ...).
