| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0 | 2.0 + | 9.2 + | 1.3 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | ltr |
|---|---|
| Успадковується | Так |
| Застосовується | До всіх елементів |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/visuren.html#propdef-direction |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
direction призначений для сайтів, в яких має значення напрямок тексту. Наприклад, при використанні арабського алфавіту читання відбувається справа наліво.
Властивість direction досить універсально і управляє наступними можливостями:
- спосіб відображення тексту в блоці;
- порядок колонок в таблиці;
- позиція смуги прокрутки в блоці;
- положення останньої висячого рядка текстового блоку при text-align : justify .
Для використання з вбудованими елементами, значення властивості unicode-bidi має бути задано як embed або override .
Синтаксис
direction: ltr | rtl | inherit
Значення
- ltr
- Встановлює напрямок зліва направо.
- rtl
- Задає напрямок справа наліво.
- inherit
- Успадковує значення батька.
Приклад 1
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
<!DOCTYPE html PUBLIC" -//W3C//DTD XHTML 1.0 Strict //EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text /html; charset=utf-8"/>
<title>
direction </title>
<style type="text/css">
div.rtl {
direction: rtl; /* Напрямок */
width: 200px; /* Ширина блоку */
height: 150px; /* Висота блоку */
overflow: scroll; /* Смуга прокрутки */
text-align: left; /* Вирівнювання по лівому краю */
padding: 5px; /* Поля навколо тексту */
border: 1px solid #000; /* Параметри рамки */
}
</style>
</head>
<body>
<div class="rtl">
Велосипед вже винайшли, різні прийоми верстки теж. Так що більше знайомся з урахуванням світового досвіду по частині верстки і тобі не доведеться витрачати час на розробку того, що всім давно відомо.
</div>
</body>
</html>
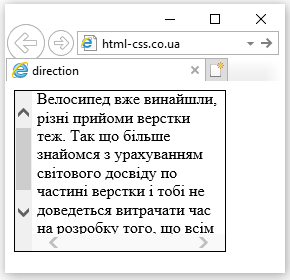
Результат даного прикладу показаний на рис. 1. Зверніть увагу на положення точки в реченні, а також на те, що смуга прокрутки в браузері Internet Explorer відображається зліва.

Приклад 2
HTML5 CSS 2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
direction </title>
<style>
table {
direction: rtl; /* Колонки йдуть справа наліво */
width: 100%; /* Ширина таблиці */
border-spacing: 0; /* Прибираємо простір між осередками */
}
</style>
</head>
<body>
<table border="1">
<tr>
<td>
</td>
<td>
1999 </td>
<td>
2000 </td>
<td>
2001 </td>
<td>
2002 </td>
<td>
2003 </td>
</tr>
<tr>
<td>
Нафта </td>
<td>
16 </td>
<td>
34 </td>
<td>
62 </td>
<td>
74 </td>
<td>
57 </td>
</tr>
<tr>
<td>
Золото </td>
<td>
4 </td>
<td>
69 </td>
<td>
72 </td>
<td>
56 </td>
<td>
47 </td>
</tr>
<tr>
<td>
Дерево </td>
<td>
7 </td>
<td>
73 </td>
<td>
79 </td>
<td>
34 </td>
<td>
86 </td>
</tr>
</table>
</body>
</html>
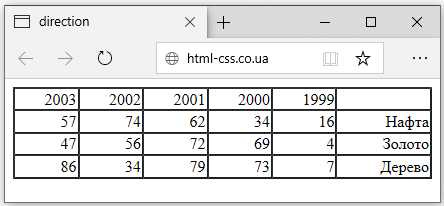
Результат даного прикладу показаний на рис. 2. Колонки таблиці відображається справа наліво.

Браузери
При додаванні властивості direction із значенням rtl до блоку з смугою прокрутки (наприклад, <textarea> ), браузер Internet Explorer і Firefox відображають скролінг зліва, а Opera і Safari - справа.
