| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | Залежить від використання |
|---|---|
| Успадковується | Ні |
| Застосовується | До всіх елементів |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/box.html#border-shorthand-properties |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Властивість дозволяє одночасно встановити товщину, стиль і колір межі внизу елемента. Значення можуть йти в будь-якому порядку, розділяючись пробілом, браузер сам визначить, яке з них відповідає потрібному властивості.
Синтаксис
border-bottom: [ border-width || border-style || border-color ] | inherit
Значення
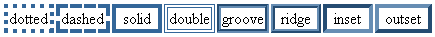
Значення border-width визначає товщину межі. Для управління її видом надається кілька значень властивості border-style . Їх назви і результат дії представлений на рис. 1.

border-color встановлює колір межі, значення може бути в будь-якому допустимому для CSS форматі.
inherit успадковує значення батька.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
border-bottom </title>
<style>
.panel {background: #ccc; /* Колір фону */ } .panel P.content {padding: 5px; /* Додаємо поля */ margin: 0; /* Прибираємо відступи у параграфа */ border-top: 2px dotted white; /* Параметри лінії вгорі */ } .panel P.title {font-family: sans-serif; /* Рубаний шрифт */ font-weight: bold; /* Жирне накреслення */ font-size: 90%; /* Розмір шрифту */ padding: 5px; /* Додаємо поля */ margin: 0; /* Прибираємо відступи у параграфа */ background: maroon; /* Колір фону */ color: white; /* Колір тексту */ border-bottom: 2px solid white; /* Параметри лінії внизу */ } </style>
</head>
<body>
<div class="panel">
<p class="title">
Lorem ipsum dolor sit amet </p>
<p class="content">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </p>
</div>
</body>
</html>
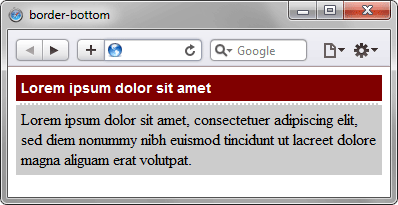
Результат даного прикладу показаний на рис. 2.

Об'єктна модель
[window.] Document.getElementById (" elementID "). style.borderBottom
Браузери
Браузер Internet Explorer до шостої версії включно при товщині межі 1px відображає dotted як dashed . При товщині 2px і вище значення dotted працює коректно. Ця помилка виправлена в IE7, але тільки для всіх меж товщиною 1px. Якщо одна з меж блоку має товщину 2px і вище, то в IE7 значення dotted перетворюється в dashed .
Internet Explorer до версії 7.0 включно не підтримує значення inherit .
Стиль межі в різних браузерах може дещо відрізнятися при використанні значень groove, ridge, inset або outset .
