| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | 0 |
|---|---|
| Успадковується | Ні |
| Застосовується | До всіх елементів |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/box.html#propdef-padding |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
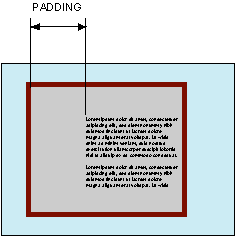
Встановлює значення полів навколо вмісту елементу. Полем називається відстань від внутрішнього краю рамки елемента до уявного прямокутника, що обмежує його вміст (рис. 1).

Властивість padding дозволяє задати величину поля відразу для всіх сторін елемента або визначити її тільки для зазначених сторін.
Синтаксис
padding: [значення | відсотки] {1, 4} | inherit
Значення
Дозволяється використовувати одне, два, три або чотири значення, поділяючи їх між собою пробілом. Ефект залежить від кількості значень і приведений в табл. 1.
| Число значень | Результат |
|---|---|
| 1 | поля будуть встановлені одночасно від кожного краю елемента. |
| 2 | Перше значення встановлює поля від верхнього і нижнього краю, друге — від лівого і правого. |
| 3 | Перше значення задає поле від верхнього краю, друге — одночасно від лівого і правого краю, а третє — від нижнього краю. |
| 4 | По черзі встановлюється поля від верхнього, правого, нижнього і лівого краю. |
Величину полів можна вказувати в пікселях (px), відсотках (%) або інших допустимих для CSS одиницях. Значення inherit вказує, що воно успадковується у родітеля.Прі вказівці поля в процентах, значення вважається від ширини батька елемента.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
padding </title>
<style>
.layer {background: #fc3; /* Колір фону */ border: 2px solid black; /* Параметри рамки */ padding: 20px; /* Поля навколо тексту */ } </style>
</head>
<body>
<div class="layer">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </div>
</body>
</html>
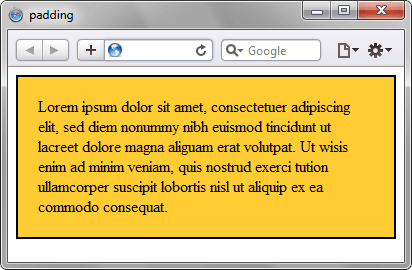
Результат даного прикладу показаний на рис. 2.

Об'єктна модель
[window.] Document.getElementById (" elementID "). Style. padding
Браузери
Internet Explorer до версії 7.0 включно не підтримує значення inherit .
