| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |||
| 10.0 + | 4.0 + | 26.0 + | 10.5 + | 12.10 + | 3.0 + | 4.0 + | 16.0 + | 4.0 | 2.0 + |
Коротка інформація
| Значення за умовчанням | ease |
|---|---|
| Успадковується | Ні |
| Застосовується | До всіх елементів, до псевдоелементи :: before і :: after |
| посилання на специфікацію | http://dev.w3.org/csswg /css3-transitions/#transition-timing-function |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Встановлює, наскільки швидко має змінюватися значення стильового сво ство для якого застосовується ефект переходу.
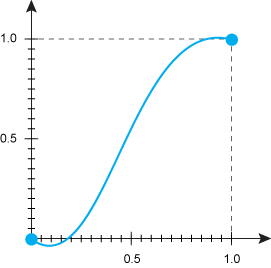
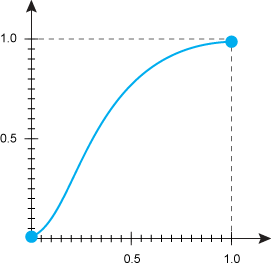
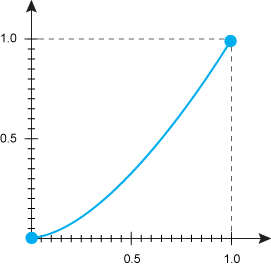
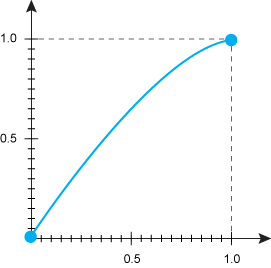
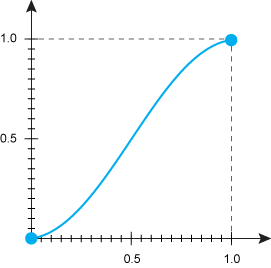
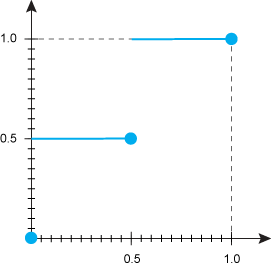
transition-timing-function представляє собою математичну функцію, яка показує, як швидко за часом змінюється вказане через transition-property значення властивості. Початкова точка має координати 0.0, 0.0, кінцева - 1.0, 1.0, при цьому функція по осі ординат може перевищувати ці значення в більшу або меншу сторону (рис. 1).

Синтаксис
transition-timing-function: ease | ease-in | ease-out | ease-in-out | linear | step- start | step-end | steps | cubic-bezier
Значення
- ease
- Анімація починається повільно, потім прискорюється і до кінця руху знову сповільнюється. Аналогічно cubic-bezier (0.25,0.1,0.25,1) .
- ease-in
- Анімація повільно починається, до кінця прискорюється . Аналогічно cubic-bezier (0.42,0,1,1) .
- ease-out
- Анімація починається швидко, до кінця сповільнюється . Аналогічно cubic-bezier (0,0,0.58,1) .
- ease-in-out
- Анімація починається і закінчується повільно . Аналогічно cubic-bezier (0.42,0,0.58,1) .
- linear
- Однакова швидкість від початку і до кінця.
- step-start
- Як такої анімації немає. Стильові властивості відразу ж приймають кінцеве значення.
- step-end
- Як такої анімації немає. Стильові властивості знаходяться в початковому значенні заданий час, потім відразу ж приймають кінцеве значення.
- steps
- Ступенева функція, що має заданий число кроків.
transition-timing-function: steps (<число> , start | end)
- Тут: <число> - ціле число більше нуля; start - задає напівбезперервна знизу функцію ; end - задає напівбезперервна зверху функцію.
- cubic-bezier
- Задає функцію руху у вигляді кривої Безьє .

ease

ease-in

ease- out

ease-in-out

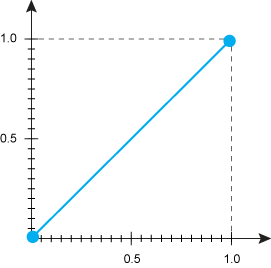
linear

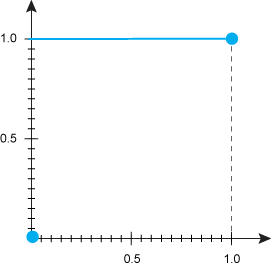
step-start

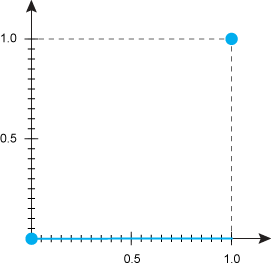
step-end

steps (2, start)
Щоб подивитися результат дії різних значень, наведіть курсор на поле нижче. Час ефект переходу встановлено як 3s.
Приклад
HTML5 CSS3 IE 10 + Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
transition-timing-function </title>
<style>
.progress {background: #333; /* Фон */ border: 2px solid #333; /* Рамка */ height: 20px; /* Висота */ position: relative; /* Відносне позиціонування */ } .progress: hover :: before {width: 100%; } .Progress :: before {transition-timing-function: linear; transition-duration: 5s; content: ''; position: absolute; /* Абсолютне позиціонування */ height: 100%; width: 0; background: #FFA600; /* Фон */ } </style>
</head>
<body>
<div class="progress">
</div>
</body>
</html>
Об'єктна модель
[window.] Document.getElementById (" elementID "). style.transitionTimingFunction
Браузери
Chrome до версії 26.0, Safari і iOS підтримують нестандартне властивість - webkit-transition-timing -function .
Opera до версії 12.10 підтримує нестандартне властивість -o-transition-timing-function .
Firefox до версії 16.0 підтримує нестандартне властивість - moz-transition-timing-function .
Safari підтримує значення steps тільки з версії 5.1.
