| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0 + | 1.0 + | 3.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Малює г орізонтальную лінію, яка за своїм виглядом залежить від використовуваних параметрів, а також браузера. Тег <hr> відноситься до блокових елементів, лінія завжди починається з нового рядка, а після неї всі елементи відображаються на наступному рядку.
Синтаксис
| HTML | <hr> |
| XHTML | <hr/> |
Атрибути
- align
- Визначає вирівнювання лінії.
- color
- Колір лінії.
- noshade
- Малює лінію без тривимірних ефектів.
- size
- Товщина лінії.
- width
- Ширина лінії.
Також для цього тега доступні універсальні атрибути і події .
Закриваючий тег
Чи не потрібно.
Приклад
HTML5 IE Cr Op Sa Fx
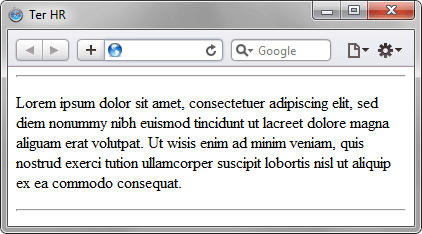
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title> Тег HR </title> </head> <body> <hr> <p> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </p> <hr> </body> </html>
Результат даного прикладу показаний на рис. 1.