| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0 + | 1.0 + | 7.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Застосовується | До елементів, які можуть отримати фокус ( <a> , <input> , <select> і <textarea> ) |
|---|---|
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/selector.html#dynamic-pseudo-classes |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Псевдоклас : focus визначає стиль для елемента отримує фокус. Наприклад, їм може бути текстове поле форми, в яке встановлюється курсор.
Синтаксис
елемент: focus {...}
Значення
Ні.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
focus </title>
<style>
#enter .label {width: 80px; /* Ширина блоку з текстом */ float: left; /* Розташування в один рядок з полем */ text-align: right; /* Вирівнювання по правому краю */ } #enter .form-text {width: 240px; /* Ширина поля */ margin-left: 10px; /* Відстань між полем і текстом */ border: 1px solid #abadb3; /* Рамка навколо текстового поля */ padding: 2px; /* Поля навколо тексту */ } #enter .form-item {margin-bottom: 5px; /* Відступ знизу */ } #enter .form-text: focus {background: #ffe; /* Колір фону */ border: 1px solid #29B0D9; /* Параметри рамки */ } #enter p {margin-left: 90px; /* Зсув вправо */ } </style>
</head>
<body>
<form action="login.php" method="post" id="enter">
<div class="form-item">
<span class="label">
Логін: </span>
<span class="field">
<input type="text" name="login" value="" class="form-text">
</span>
</div>
<div class="form-item">
<span class="label">
Пароль: </span>
<span class="field">
<input type="password" name="pass" class="form-text">
</span>
</div>
<p>
<input type="submit" value="Ввійти"/>
</p>
</form>
</body>
</html>
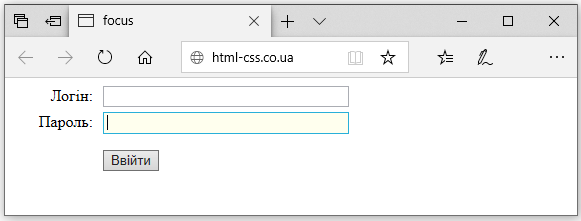
Результат даного прикладу показаний на рис. 1. При отриманні фокусу текстове поле змінює колір фону і колір межі.

Браузери
Chrome Не додає стиль для селектора a, щоб змусити його розуміти правило a: focus, додайте до тегу <a> атрибут tabindex .
<a href="/1.html" tabindex="1"> Посилання </a>
