| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0 + | 1.0 + | 7.0 + | 2.0 + | 1.5 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | none |
|---|---|
| успадковується | Ні |
| Застосовується | До всіх елементів |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/ui.html#propdef-outline-style |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Задає стиль зовнішнього межі елемента. На відміну від лінії, що задається через border, лінія через outline відображається навколо елемента, не впливаючи на ширину блоку або його положення.
Синтаксис
outline-style: none | dotted | dashed | solid | double | groove | ridge | inset | outset | inherit
Значення
- none
- Межа не відображається. Це значення перекриває властивість outline-width, якщо воно присутнє.
- dotted
- Лінія складається з набору точок.
- dashed
- Пунктирна лінія, що складається з серії коротких відрізків.
- solid
- Суцільна лінія.
- double
- Подвійна лінія.
- groove
- Створює ефект втиснула рамки.
- ridge
- Створює ефект рельєфної межі.
- inset
- псевдотривимірного рамка, при якій права і нижня межа освітлюється, а ліва і верхня лінії затемняются.
- outset
- псевдотривимірного рамка, при якій ліва і верх меж а мають більш світлий відтінок, ніж заданий колір, а права і нижня лінії затемняются.
- inherit
- Успадковує значення батька.
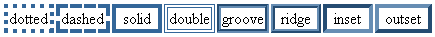
Вигляд зазначених стилів представлений на рис. 1.

Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
outline-style </title>
<style>
.noborder a {outline-style: none; /* Прибираємо рамку навколо посилань */ } </style>
</head>
<body>
<p>
<a href="http://ya.ru">
Яндекс </a>
<a href="http://google.ru">
Google </a>
</p>
<p class="noborder">
<a href="http://ya.ru">
Яндекс </a>
<a href="http://google.ru">
Google </a>
</p>
</body>
</html>
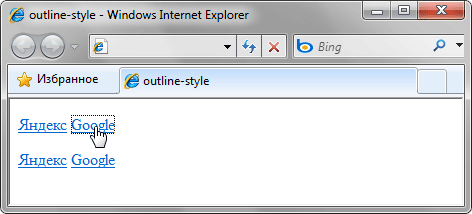
Результат прикладу показаний на рис. 2. В даному прикладі для браузера IE8 забирається пунктирна межа навколо посилань, що виникає при їх активації. У першому абзаці рамка ще буде відображатися, а в другому абзаці вона ховається за допомогою значення none властивості outline-style .

Об'єктна модель
[window.] Document.getElementById (" elementID " ) style.outlineStyle
