| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | transparent |
|---|---|
| Успадковується | Ні |
| застосували ється | До всіх елементів |
| Відсотковий запис | незастосовні |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/colors.html#propdef-background-color |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
опис
Визначає колір фону елемента. Хоча це властивість не буде наслідувати властивості свого батька, через те, що початкове значення встановлюється прозорим, колір фону дочірніх елементів збігається з кольором фону батьківського елементу.
Синтаксис
background-color: <колір> | transparent | inherit
Значення
Див. колір
- transparent
- Встановлює прозорий фон.
- inherit
- Успадковує значення батька.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
background-color </title>
<style>
body {background-color: #3366CC; /* Колір фону веб-сторінки */ } h1 {background-color: RGB (249, 201, 16); /* Колір фону під заголовком */ } p {background-color: maroon; /* Колір фону під текстом параграфа */ color: white; /* Колір тексту */ } </style>
</head>
<body>
<h1>
Lorem ipsum dolor sit amet </h1>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </p>
</body>
</html>
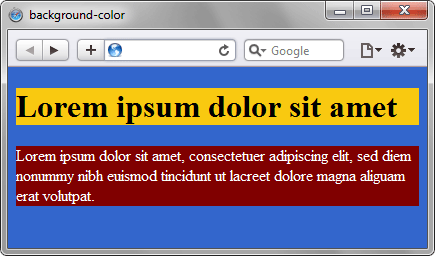
В даному прикладі для елементів веб-сторінки застосовується три різні способи завдання фонового кольору. Результат прикладу показаний на рис. 1.

Об'єктна модель
[window.] Document.getElementById (" elementID "). Style .backgroundColor
Браузери
Internet Explorer до версії 7.0 включно не підтримує значення inherit .
