| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0 + | 1.0 + | 2.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Тег <ol> встановлює нумерований список. Кожен елемент списку повинен починатися з тега <li> . Якщо до тегу <ol> застосовується таблиця стилів, то елементи <li> успадковують ці властивості.
Синтаксис
<ol> <li> елемент нумерованого списку </li> <li> елемент нумерованого списку </li> </ol>
Атрибути
- type
- Встановлює вигляд маркера списку.
- reversed
- Нумерація в списку стає по спадаючій (3,2, 1).
- start
- Задає число, з якого буде починатися нумерований список.
Також для цього тега доступні універсальні атрибути і події .
Закриваючий тег
Обов'язковий.
Приклад
HTML5 IE Cr Op Sa Fx
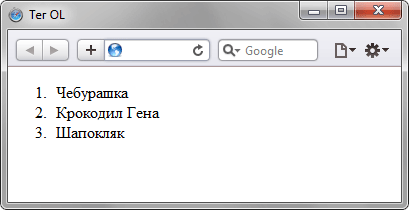
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title> Тег OL </title> </head> <body> <ol> <li> Чебурашка </li> <li> Крокодил Гена </li> <li> Шапокляк </li> </ol> </body> </html>
Результат даного прикладу показаний на рис. 1.