| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | separate |
|---|---|
| Успадковується | Ні |
| застосували ться | До тегу <table> або до елементів, у яких значення display встановлено як table або inline-table |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/tables.html#propdef-border-collapse |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
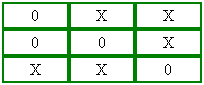
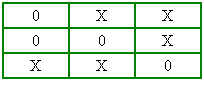
встановлює, як відображати межі навколо осередків таблиці. Це властивість грає роль, коли для осередків встановлена рамка, тоді в місці стику осередків вийде лінія подвійної товщини (рис. 1а). Значення collapse змушує браузер аналізувати подібні місця в таблиці і прибирати в ній подвійні лінії (рис. 1б). При цьому між осередками залишається тільки одна межа, одночасно належить обом осередкам. Те ж правило дотримується і для зовнішніх меж, коли навколо самої таблиці додається рамка.
 |  |
| а | б |
Рис. 1. Вигляд таблиці при використанні властивості border-collapse
Синтаксис
border-collapse: collapse | separate | inherit
Значення
- collapse
- Лінія між осередками відображається тільки одна, також ігнорується значення атрибута cellspacing .
- separate
- Навколо кожного осередку відображається своя власна рамка, в місцях зіткнення осередків показуються відразу дві лінії.
- inherit
- Успадковує значення батька.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
border-collapse </title>
<style>
table {width: 100%; /* Ширина таблиці */ border: 4px double black; /* Рамка навколо таблиці */ border-collapse: collapse; /* Відображати тільки одинарні лінії */ } th {text-align: left; /* Вирівнювання по лівому краю */ background: #ccc; /* Колір фону осередків */ padding: 5px; /* Поля навколо вмісту осередків */ border: 1px solid black; /* Межа навколо осередків */ } td {padding: 5px; /* Поля навколо вмісту осередків */ border: 1px solid black; /* Межа навколо осередків */ } </style>
</head>
<body>
<table>
<tr>
<th>
</th>
<th>
2013 </th>
<th>
2014 </th>
<th>
2015 </th>
</tr>
<tr>
<td>
Нафта </td>
<td>
43 </td>
<td>
51 </td>
<td>
79 </td>
</tr>
<tr>
<td>
Золото </td>
<td>
29 </td>
<td>
34 </td>
<td>
48 </td>
</tr>
<tr>
<td>
Дерево </td>
<td>
38 </td>
<td>
57 </td>
<td>
36 </td>
</tr>
</table>
</body>
</html>
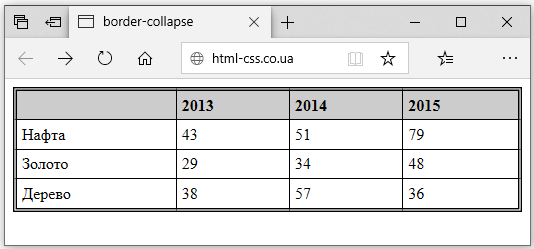
Результат даного прикладу показаний на рис. 2.

Браузери
Internet Explorer до версії 7.0 включно не підтримує значення inherit . В IE6 і IE7 не відміняється дія атрибуту cellspacing .
