| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0 + | 1.0 + | 9.0 + | 3.1 + | 1.0 + | 1.0 + | 2.0 + |
Коротка інформація
| Застосовується | до елементів форми |
|---|---|
| Посилання на специфікацію | http://www.w3.org/TR/css3-s electors/#enableddisabled |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
псевдоклас : disabled використовується для застосування стилю до заблокованих елементів форм. Такі елементи не можуть отримати фокус, бути натисненими або активовані, в текстових полях можна набирати текст.
Синтаксис
селектор : disabled {...}
Значення
ні.
Приклад
HTML5 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>
disabled </title>
<style>
textarea:disabled {
background: url(images/dline.png);
border: 1px solid #666;
padding: 5px;
}
</style>
</head>
<body>
<form>
<p>
<textarea disabled cols="30" rows="5">
Це заблоковане поле, в нього не можна нічого писати
</textarea>
</p>
</form>
</body>
</html>
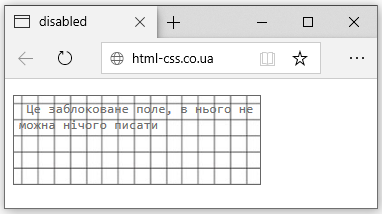
В даному прикладі змінений стиль заблокованого текстового поля. Результат прикладу показаний на рис. 1.