| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0 + | 10.0 + | 9.6 + | 5.1 + | 4.0 + | 4.0 + | 2.1 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Визначається текстова форма в яку виводиться інформація, переважно за допомогою скриптів.
Синтаксис
<output> </output>
Атрибути
- for
- Визначає ідентифікатор одного і більше елементів для зв'язування з тегом <output> .
- form
- Задає ім'я форми, якій належить область для виводу.
- name
- Задає унікальне ім'я елемента.
Закриваючий тег
Обов'язковий.
Приклад
HTML5 IE 10 Cr Op Sa Fx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> output </title> </head> <body> <form oninput="result.value=(cm.value/2.54) .toFixed (2)"> <p> Введіть довжину в сантиметрах: <input type="number" name="cm" autofocus> </p> <p> Довжина в дюймах: <output name="result"> 0 </output> </p> </form> </body> </html>
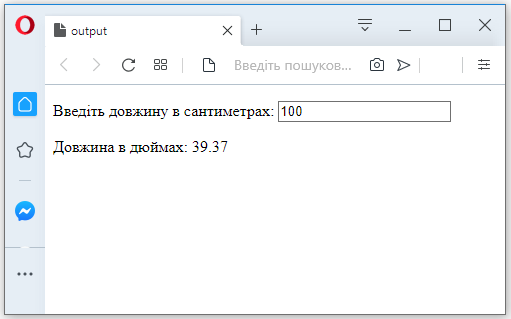
Результат прикладу в браузері Opera показу на рис. 1.

Браузери
Хоча IE 10 підтримує даний тег, але не розуміє змінну name.value . Для звернення до значення полів форми можна використовувати document.getElementById ( 'id'). Value
