| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 7.0 | 8.0 + | 1.0 + | 1.0 + | 1.0+ | |||
Коротка інформація
| Значення за умовчанням | 0 |
|---|---|
| Успадковується | Ні |
| Відсотковий запис | Так |
| Застосовується | До всіх елементів |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Визначає положення фонового зображення всередині елемента по горизонталі. Властивість background-position-x є нестандартним і не входить в специфікацію CSS.
Синтаксис
background-position -x: left | center | right | <відсотки> | <значення>
Значення
- left
- Вирівнює фон по лівому краю. Еквівалент записи 0 або 0%.
- center
- Вирівнює фон по центру горизонталі. Еквівалент записи 50%.
- right
- Вирівнює фон по правому краю. Еквівалент записи 100%.
- відсотки
- Визначає положення фону в процентах від ширини елемента. Значення 0% або 0 вирівнює лівий край фонового зображення по лівому краю елемента. Значення 100% вирівнює правий край малюнка по правому краю елемента.
- значення
- Визначає положення фону в будь-яких доступних для CSS одиницях - пікселі (px), сантиметри (cm), em і ін. щодо лівого краю елемента.
Приклад
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
background-position-x </title>
<style>
body {background: #66806E url (images /clover.png) repeat-y; background-position-x: 95%; /* Положення фону */ } </style>
</head>
<body>
<p>
... </p>
</body>
</html>
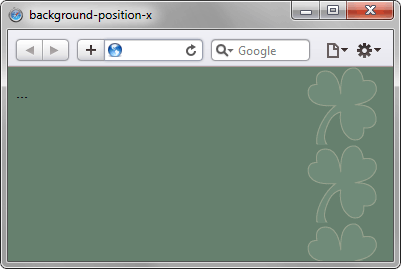
Результат даного прикладу показаний на рис. 1.

Об'єктна модель
[window.] Document.getElementById (" elementID ") .style.backgroundPositionX
