| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0 + | 1.0 + | 2.1 + | 3.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Тег <acronym> вказує на то, що текст є акронімом. На відміну від абревіатури, акронім — це стале скорочення, яке застосовується як самостійне слово. До акронимам, наприклад, можна віднести наступні слова: СНІД, лікнеп, замполіт, США, DOS і ін.
За умовчанням, текст укладений в контейнері <acronym> підкреслюється пунктирною лінією.
Синтаксис
<acronym> Текст </acronym>
Атрибути
Для цього тега доступні універсальні атрибути і події .
Закриваючий тег
Обов'язковий.
Приклад
HTML 4.01 IE Cr Op Sa Fx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 //EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>
Тег ACRONYM </title>
<style type="text/css">
acronym {border-bottom: 1px dashed blue; /* Підкреслення тексту */ color: maroon; /* Колір тексту */ } </style>
</head>
<body>
<p>
Популярність мови JavaScript породжена його широкими можливостями по взаємодії з елементами веб-сторінки через <acronym title="Document Object Model, Об'єктна модель документа">
DOM </acronym>
. </p>
</body>
</html>
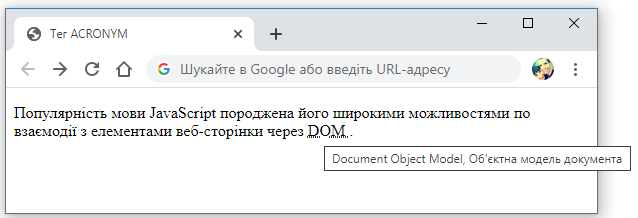
Результат даного прикладу показаний нижче.