| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0 + | 6.0 + | 10.6 + | 4.0 + | 4.0 + | 2.2 + | 3.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
визначає т блок збоку від контенту для розміщення рубрик, посилань на архів, міток та іншої інформації. Такий блок, як правило, називається «сайдбар» або «бічна панель».
Синтаксис
<aside> </aside>
атрибути
Для цього тега доступні універсальні атрибути .
Закриваючий тег
Обов'язковий.
Приклад
HTML5 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
aside </title>
<script>
document.createElement ( 'aside'); document.createElement ( 'article'); </script>
<style>
aside {background: #f0f0f0; padding: 10px; width: 200px; float: right; } Article {margin-right: 240px; display: block; } </style>
</head>
<body>
<header>
<h1>
Байки </h1>
</header>
<aside>
<p>
Економте електрику </p>
<p>
Хороший мову </p>
<p>
Чия палиця більше </p>
</aside>
<article>
Історія про те, як доводилося економити електрику, які заходи для цього приймалися, і куди воно насправді йшло. </article>
</body>
</html>
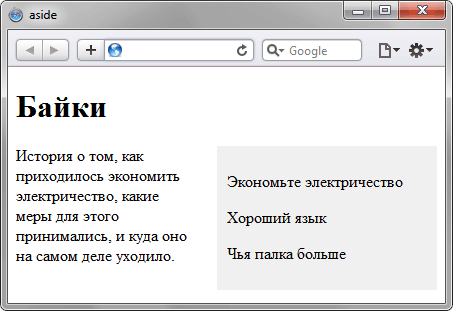
Результат даного прикладу показаний на рис. 1.

Браузери
Internet Explorer до версії 8.0 включно ігнорує тег <aside> , але відображає його вміст . Також в цьому браузері будь-які стилі не застосовуються до елементу, поки він не створений через скрипт, як показано в прикладі.
Firefox повністю підтримує цей тег починаючи з версії 4.0, але версії 3.0 і старше також коректно відображають вміст тега.
