| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0 | 1.0 + | 7.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | Порожній рядок |
|---|---|
| Успадковується | Ні |
| Застосовується | До псевдоелементи |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/generate.html#content |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Властивість content дозволяє вставляти генерується утримання в текст веб-сторінки, яке спочатку в тексті відсутній. Застосовується спільно з псевдоелементи : after і : before, вони відповідно вказують відображати новий вміст після або до елемента, до якого додаються.
Синтаксис
content: рядок | attr (параметр) | open-quote | close-quote | no-open-quote | no-close-quote | url | counter | normal | none | inherit
Значення
- Рядок
- Текст, який додається на веб-сторінку, рядок при цьому повинна братися в подвійні або одинарні лапки. Допускається використовувати юнікод для вставки спецсимволов. Спецсимволи HTML які починаються з амперсанда (§ наприклад), будуть відображатися як є, тобто простим текстом (§ ;, а не §).
- attr (параметр)
- Повертає рядок, яка є значенням параметра тега зазначеного в дужках. Наприклад, a: after {content: attr (href)} додасть після заслання її адресу, тобто значення атрибута href . Якщо зазначеного атрибута немає, повернеться порожній рядок.
- open-quote
- Вставляє відкриває лапки, тип якої встановлюється за допомогою стильової властивості quotes .
- close-quote
- Вставляє закриває лапки.
- no-open-quotes
- Скасовує додавання відкриває лапки.
- no-close-quote
- Скасовує додавання закриває лапки.
- url
- Абсолютний або відносний адреса, що вставляється. Якщо вказаний файл браузер не може відобразити, то значення ігнорується.
- counter
- Виводить значення лічильника, заданого властивістю counter-reset .
- none
- Не додає ніякий зміст.
- normal
- Здається як none для псевдоелементів : before і : after .
- inherit
- Успадковує значення батька.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
content </title>
<style>
.tag {
color: navy; /* Колір тексту */
font-family: monospace; /* Моноширинний шрифт */
quotes:"<" ">
"; /* Встановлюємо вигляд лапок */
}
.tag:before {
content: open-quote; /* Додаємо перед текстом відкриває лапки */
}
.tag:after {
content: close-quote; /* Додаємо після тексту закриває лапки */
}
</style>
</head>
<body>
<p>
Тег <span class="tag">
DEL</span>
використовується для виділення тексту, який був вилучений у новій версії документа. </p>
</body>
</html>
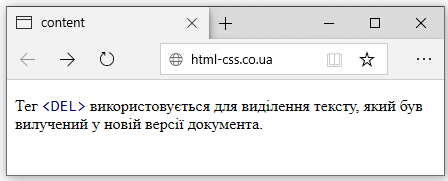
Результат даного прикладу показаний на рис. 1.

Браузери
Firefox до версії 2.0 включно і Opera до версії 9.2 включно не підтримують значення none . Safari до версії 3.1 не підтримує значення none і normal .
Chrome і Safari підтримують властивість quotes для додавання лапок з версії 11.0 і 5.1 відповідно.
