| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0 + | 11.0 + | 4.0 + | 5.1 + | 1.5 + | 2.1 + |
Коротка інформація
| Значення за умовчанням | Залежить від браузера, його налаштувань і операційної системи. Найчастіше використовується лапки виду" /" |
|---|---|
| Успадковується | Так |
| Застосовується | До всіх елементів |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/generate.html#propdef-quotes |
версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Встановлює тип лапок, який застосовується в тексті документа. У кожній мові існують свої традиції для позначення лапок, властивість quotes дозволяє задати вигляд їх відображення по всьому тексту і встановити, таким чином, його однакове оформлення. Додавання лапок відбувається автоматично для вмісту контейнера <q> , а також для тексту, до якого застосовується стильове властивість content із значенням open-quote (відкриває лапки) або close-quote (закриваюча лапка).
Синтаксис
quotes:" ліва лапка" " права лапка" | none | inherit
Значення
Як значення використовується символ тексту (наприклад, quotes: " «"" »" ) або символ Unicode. Деякі з них перераховані в табл. 1.
| Вигляд | Спецкод HTML | Юнікод | Опис |
|---|---|---|---|
| " | " | \ 0022 | Подвійна лапки, застосовується зазвичай в моноширинних шрифтах, для позначення символу дюйма, а також кутових секунд. |
| ' | ' | \ 0027 | Апостроф. Символ кутових хвилин, в латиниці застосовується для позначення м'якого знака (popalas 'lisa). |
| « | « або « | \ 00ab | Відкриває подвійна кутова лапка. |
| » | » або &» | \ 00bb | Закриваюча подвійна кутова лапка. |
| ‘ | ‘ | \ 2018 | Відкриває одинарна лапка. |
| ’ | ’ | \ 2019 | Закриваюча одинарна лапка. |
| “ | “ | \ 201c | Відкриває лапки в англомовних текстах або закриває для української мови. |
| ” | ” | \ 201d | Закриваюча лапки в англомовних текстах. |
| „ ; | „ | \ 201E | Відкриває лапки. Застосовується в російській мові. |
- none
- Лапки не повинні додаватися.
- inherit
- Успадковує значення батька.
Приклад
HTML5 CSS2.1 IE Cr Op Sa 5.1 Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
quotes </title>
<style>
q {font-family: Times, serif; /* Шрифт із зарубками */ font-style: italic; /* Курсив тексту */ color: navy; /* Синій колір тексту */ quotes:"\ 00ab" " \00bb"; /* Лапки у вигляді подвійних кутових дужок */ } </style>
</head>
<body>
<p>
Станіслав Лец стверджував: <q>
Найчастіше вихід там, де був вхід </q>
. </p>
</body>
</html>
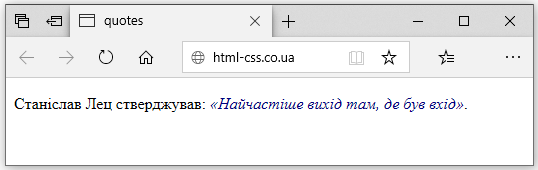
Результат даного прикладу показаний на рис. 1.