| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0 + |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Дозволяє задати стиль кнопки «Огляд» при завантаженні файлів через <input type="file"> в Internet Explorer.
Синтаксис
селектор :: - ms-browse {...}
Значення
Ні.
Приклад
HTML5 CSS3 IE 10 Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
:: - ms-browse </title>
<style>
input {background: transparent; } Input [type="file"] :: - ms-value {background: #7cbc0a; /* Колір фону */ color: #fff; /* Колір тексту */ border: 1px solid #2ba8ff; /* Параметри рамки */ padding: 4px; /* Поля */ } :: - ms-browse {border-radius: 0 10px 10px 0; /* Радіус заокруглення */ background: #7cbc0a; /* Колір фону */ color: #fff; /* Колір тексту */ border: 1px solid #2ba8ff; /* Параметри рамки */ margin-left: 2px; /* Відступ зліва */ padding: 4px 10px; /* Поля */ } </style>
</head>
<body>
<input type="file">
</body>
</html>
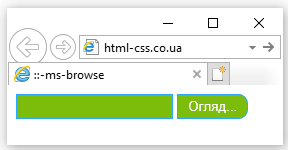
Результат даного прикладу показаний на рис. 1.