| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 1.0 + | 9.0 + | 11.0 + | 1.3 + | 7.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | clip |
|---|---|
| Успадковується | Ні |
| застосовується ся | До блокових елементів |
| Посилання на специфікацію | http://dev.w3.org/csswg/css3-ui/#text-overflow |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Визначає параметри видимості тексту в блоці, якщо текст цілком не поміщається в задану область. Можливі два варіанти: текст обрізається; текст обрізається і до кінця рядка додається три крапки. text-overflow працює в тому випадку, якщо для блоку значення властивості overflow встановлено як auto, scroll або hidden .
Синтаксис
text-overflow: clip | ellipsis
Значення
- clip
- Текст обрізається за розміром області.
- ellipsis
- Текст обрізається і до кінця рядка додається три крапки.
Приклад
HTML5 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
text-overflow </title>
<style>
p.clip {white-space: nowrap; /* Забороняємо перенесення рядків */ overflow: hidden; /* Обрізаємо все, що не поміщається в область */ background: #fc0; /* Колір фону */ padding: 5px; /* Поля навколо тексту */ text-overflow: ellipsis; /* Додаємо три крапки */ } </style>
</head>
<body>
<p class="clip">
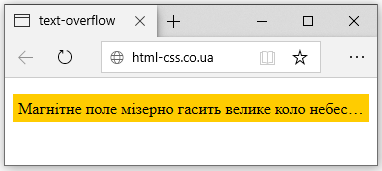
Магнітне поле мізерно гасить велике коло небесної сфери, в такому випадку ексцентриситети і нахили орбіт зростають. </p>
</body>
</html>
Результат даного прикладу показаний на рис. 1.

Браузери
Opera з версії 9.0 до версії 11.0 використовує нестандартне властивість -o-text-overflow .
