| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0 + | 9.5 + | 2.0 + | 1.5 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | 0 |
|---|---|
| Успадковується | ні |
| Застосовується | До всіх елементів |
| Посилання н а специфікацію | http://www.w3.org/TR/css3- ui/#outline-offset |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Встановлює відстань між рамкою, створеної за допомогою властивості outline, і краєм або рамкою елемента доданої через border .
Синтаксис
outline-offset: <розмір> | inherit
Значення
- <розмір>
- Задає відстань від краю елемента до рамки. Негативне значення відображає рамку всередині елемента, позитивне — навколо елемента.
- inherit
- Успадковує значення батька.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
outline-offset </title>
<style>
.clue {background: url (images /leather.jpg); /* Шпалери */ outline: 2px dashed rgba (255,255,255,0.8); /* Пунктирна рамка */ outline-offset: -10px; /* Виводимо рамку всередині елемента */ padding: 10px; /* Поля */ min-height: 100px; /* Мінімальна висота */ } </style>
</head>
<body>
<div class="clue">
</div>
</body>
</html>
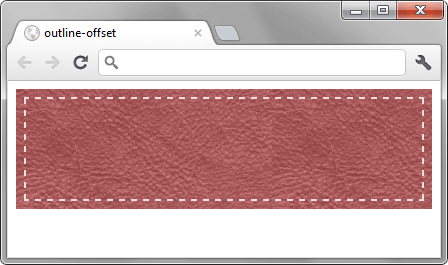
Результат даного прикладу показаний на рис. 1.

Об'єктна модель
[window.] Document.getElementById (" elementID "). style.outlineOffset
