| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0 + | 23.0 + | 12.10 + | 6.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Дозволяє авторам вказувати текстову доріжку для медійних елементів <audio> і <video> . Така доріжка зазвичай містить субтитри на різних мовах, коментарі, заголовки і ін.
Синтаксис
<audio> <track kind | src | srclang | label | default> </audio> <video> <track kind | src | srclang | label | default> </video>
Атрибути
- kind
- Вказує тип доріжки, можливі варіанти перераховані в табл. 1.
- src
- Шлях до файлу з доріжкою.
- srclang
- Мова доріжки. Див. коди мов .
- label
- Отображаемое назва доріжки. Якщо цей атрибут не вказаний, браузер стане використовувати значення, яке застосовується у нього за умовчанням, наприклад « untitled1 ».
- default
- Наявність цього атрибуту вказує, що дана доріжка краща і повинна бути обрана за умовчанням. Тільки одна доріжка може мати атрибут default .
| Значення | Призначення | Опис |
|---|---|---|
| subtitles | Субтитри | Призначені для дублювання звукової доріжки фільму у вигляді тексту мовою оригіналу для глухих людей. Також можуть містити переклад на інші мови для тих, хто не знайомий з мовою оригіналу. Текст субтитрів виводиться поверх відео. |
| captions | Заголовки | Дублювання діалогів, звукових ефектів, музичного супроводу в вигляді тексту для тих випадків, коли звук недоступний або для глухих користувачів. Виводиться поверх відео, при цьому позначається, що підходить для погано чують людей. |
| descriptions | Опис | Звуковий опис того, що відбувається в відео для тих випадків, коли зображення недоступно або для сліпих людей. |
| chapters | Глави | Назви глав використовувані для швидкої навігації по відео або аудіо. Відображаються у вигляді списку. |
| metadata | Метадані | Призначені для використання скриптами і не відображаються в браузері. |
Закриваючий тег
Чи не потрібен.
Приклад 1
HTML5 IE Cr Op Sa Fx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> track </title> </head> <body> <video width="500" height="400" controls> <source src="video/jane.ogv" type='video/ogg; codecs="theora, vorbis" '> <source src="video/jane.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2" '> <source src="video/jane.webm" type='video/webm; codecs="vp8, vorbis" '> <track kind="subtitles" src="video/jane.en.srt" srclang="en" label="English"> <track kind="subtitles" src="video/jane.ua.srt" srclang="uk" label="Український"> <track kind="subtitles" src="video/jane.ru.srt" srclang="ru" label="Російська"> Тег video не підтримується у вашому браузером. </video> </body> </html>
Вміст файлу jane.en.wtt в форматі субтитрів WebVTT приведено в прикладі 2.
Приклад 2. Файл jane.en.wtt
WEBVTT00: 00.360 -> 00: 01.240 Soldier Jane.00: 01.240 -> 00: 02.240 Rescue from radiation.00: 02.240 -> 00: 04.000 Watermelon is better defense.
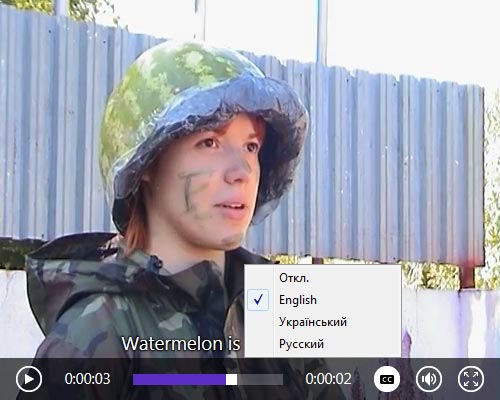
Найкращу підтримку показує браузер IE, який дозволяє перемикати мову субтитрів і коректно відображає їх (рис. 1).