| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |||||
| 9.0 + | 1.0+ | 10.0 + | 10.5 + | 3.2 + | 5.1 + | 3.5 + | 4.0 + | 2.1 + | 4.0 + | 3.2 + | 5.0 + |
Кр ткая інформація
| Значення за умовчанням | none |
|---|---|
| успадковується | Ні |
| Застосовується | До всіх елементів |
| Відсотковий запис | незастосовні |
| Посилання на специфікацію | http://www.w3.org/TR/css3-background/#the-box-shadow |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Додає тінь до елементу. Допускається використовувати кілька тіней, вказуючи їх параметри через кому, при накладенні тіней перша тінь в списку буде вище, остання нижче. Якщо для елемента задається радіус округлення через властивість border-radius, то тінь також вийде з закругленими кутами. Додавання тіні збільшує ширину елемента, тому можлива поява горизонтальної смуги прокрутки в браузері.
Синтаксис
box-shadow: none | <тінь> [, <тінь> ] * де <тінь> : inset <зрушення по x> <зрушення по y> <радіус розмиття> <розтягнення> <колір>
Значення
- none
- Скасовує додавання тіні.
- inset
- Тінь виводиться всередині елемента. Необов'язковий параметр.
- зрушення по x
- Зсув тіні по горизонталі щодо елемента. Позитивне значення цього параметра задає зсув тіні вправо, негативне - вліво. Обов'язковий параметр.
- зрушення по y
- Зсув тіні по вертикалі щодо елемента. Позитивне значення задає зсув тіні вниз, негативне — вгору. Обов'язковий параметр.
- розмиття
- Задає радіус розмиття тіні. Чим більше це значення, тим сильніше тінь згладжується, стає ширше і світліше. Якщо цей параметр не заданий, за умовчанням встановлюється рівним 0, тінь при цьому буде чіткої, а не розмитою.
- розтягнення
- Позитивне значення розтягує тінь, негативне, навпаки, її стискає. Якщо цей параметр не заданий, за умовчанням встановлюється 0, при цьому тінь буде того ж розміру, що і елемент.
- колір
- Колір тіні в будь-якому доступному CSS форматі, за умовчанням тінь чорна . Необов'язковий параметр.
Допускається вказувати кілька тіней, розділяючи їх параметри між собою комою. Враховується наступний порядок: перша тінь в списку розміщується на самому верху, остання в списку - в самому низу.
Приклад
HTML5 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
box-shadow </title>
<style>
.shadow {background: #fc0; /* Колір фону */ box-shadow: 0 0 10px rgba (0,0,0,0.5); /* Параметри тіні */ padding: 10px; } </style>
</head>
<body>
<div class="shadow">
У хащах півдня жив би цитрус? Так, але фальшивий екземпляр! </div>
</body>
</html>
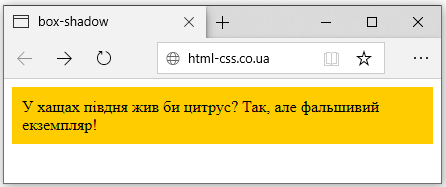
Результат прикладу показаний на рис. 1.

Браузери
Safari до версії 5.1, Chrome до версії 10.0, Android до версії 4.0 і iOS Safari до версії 5.0 підтримують властивість -webkit-box-shadow .
Firefox до версії 4.0 підтримує властивість - moz-box-shadow .
Internet Explorer до версії 9.0 не підтримує властивість box-shadow, замість можна використовувати нестандартне властивість filter :
filter : progid: DXImageTransform.Microsoft.dropshadow (offX=5, offY=5, color=#000000);
Тут: offX — зміщення тіні по горизонталі; offY — зміщення тіні по вертикалі; color — колір тіні.
Застосування фільтру dropshadow дає чітку різку тінь, тому для ефекту розмиття можна використовувати фільтр shadow .
filter: progid: DXImageTransform.Microsoft.shadow (direction=120, color=#000000, strength=10);
Тут: direction — кут напряму тіні від 0 до 360 °; color — колір тіні; strength — зміщення тіні в пікселах.
