| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||||
| 8.0 + | 4.0 + | 10.0 + | 7.0 + | 3.1 + | 5.0 + | 1.0 + | 2.1 + | 4.0 + | 3.2 + | 5.0 + |
Коротка інформація
| Значення за умовчанням | content-box |
|---|---|
| Успадковується | Ні |
| Застосовується | До всіх елементів |
| Відсотковий запис | незастосовні |
| Посилання на специфікацію | http://www.w3.org/TR/css3-ui/#box-sizing |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Застосовується для зміни алгоритму розрахунку ширини і висоти елемента.
Згідно зі специфікацією CSS ширина блоку складається з ширини контенту ( width ), значень відступів ( margin ), полів ( padding ) і меж ( border ). Аналогічно йде і з висотою блоку. Властивість box-sizing дозволяє змінити цей алгоритм, щоб властивості width і height задавали розміри не контента, а розміри блоку.
Синтаксис
box-sizing: content-box | border-box | padding-box | inherit
Значення
- content-box
- Грунтується на стандартах CSS, при цьому властивості width і height задають ширину і висоту контенту і не включають в себе значення відступів, полів і меж.
- border-box
- Властивості width і height включають в себе значення полів і меж, але не відступів ( margin ). Ця модель використовується браузером Internet Exporer в режимі несумісності.
- padding-box
- Властивості width і height включають в себе значення полів, але не відступів ( margin ) і меж ( border ).
- inherit
- Успадковує значення батька.
Приклад
HTML5 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
box-sizing </title>
<style>
.box1 {
background: #f0f0f0; /* Колір фону */
width: 300px; /* Ширина блоку */
padding: 10px; /* Поля */
border: 2px solid #000; /* Параметри рамки */
}
.box2 {
background: #fc0; /* Колір фону */
width: 300px; /* Ширина блоку */
padding: 10px; /* Поля */
margin-top: 10px; /* Відступ зверху */
border: 2px solid #000; /* Параметри рамки */
-moz-box-sizing: border-box; /* Для Firefox */
box-sizing: border-box; /* Ширина блоку з полями */
}
</style>
</head>
<body>
<div class="box1">
Ширина з урахуванням значення властивості width, полів і меж. </div>
<div class="box2">
Ширина дорівнює значенню властивості width. </div>
</body>
</html>
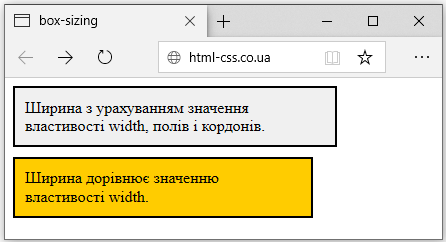
В даному прикладі ширина першого шару буде дорівнює 324 пікселя, оскільки вона складається з значення ширини контенту ( width ), полів зліва і справа ( padding ) і товщини меж ( border ). Ширина другого шару дорівнює 300 пікселів за рахунок застосування властивості box-sizing . Результат прикладу показаний на рис. 1.

Браузери
Firefox підтримує нестандартне властивість -moz-box-sizing .
Safari до версії 5.0, Chrome до версії 10.0, Android до версії 4.0 і iOS Safari до версії 5.0 підтримують нестандартне властивість -webkit-box-sizing .
Internet Explorer, Chrome, Opera і Safari не підтримують значення padding-box .
