| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0 + | 1.0 + | 10.60 + | 3.1 + | 3.6 + | 2.1 + | 2.0 + |
Коротка інформація
| Значення за умовчанням | Ні |
|---|---|
| Посилання на специфікацію | http://www.w3.org/TR/css3-selectors/#Indeterminate |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Псевдоклас : indeterminate задає стиль для елементів форм, таким як прапорці і перемикачі, коли вони знаходяться в невизначеному стані. Наприклад, якщо з групи прапорців жоден з них не позначений, то прапорці знаходяться в зазначеному стані. У реальності, стиль застосовується тільки до елементів, у яких DOM-атрибут : indeterminate через JavaScript встановлений в значення true.
Синтаксис
елемент: indeterminate {...}
Значення
Ні.
Приклад
HTML5 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>
indeterminate </title>
<style>
: Indeterminate,: indeterminate + span {background: limegreen; } Input, span {background: red; } </style>
</head>
<body>
<form>
<p>
<input type="checkbox">
<span>
Цей текст стане зеленим, якщо чекбокс знаходиться в невизначеному стані. </span>
</p>
</form>
<script>
document.getElementsByTagName (" input") [0] .indeterminate=true; </script>
</body>
</html>
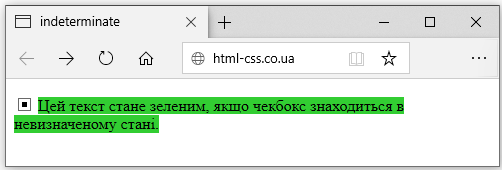
В даному прикладі за допомогою JavaScript перший елемент форми переводиться в невизначений стан і до нього застосовуються стилі. Результат прикладу показаний на рис. 1.