| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 4.0 + | 8.0 + | 1.0 + | 7.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | auto |
|---|---|
| Успадковується | Ні |
| Застосовується | До блокових елементів |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/visufx.html#propdef-clip |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Властивість clip визначає область позиціонованого елемента, в якої буде показано його вміст. Все, що не поміщається в цю область, буде обрізано і стає невидимим. На даний момент єдино доступна форма області — прямокутник. Все інше залишається тільки в мріях. clip працює тільки для абсолютно позиціонуються елементів.
Синтаксис
clip: rect (Y1, X1, Y2, X2) | auto | inherit
Значення
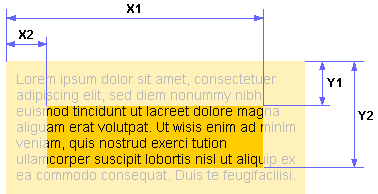
Як значення використовується відстань від краю елемента до області вирізки, яке задається в одиницях CSS — пікселі (px), em та ін. Якщо край області потрібно залишити без змін, варто встановити auto, положення інших значень показано на рис. 1.

Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
clip </title>
<style>
#layer {position: absolute; /* Абсолютне позиціонування */ clip: rect (40px, auto, auto, 40px); /* Ховаємо частина тексту */ width: 200px; /* Ширина блоку */ color: white; /* Колір тексту */ background: #7f4c3e; /* Колір фону */ border: 1px solid black; /* Параметри рамки */ padding: 10px; /* Поля навколо тексту */ } </style>
</head>
<body>
<div id="layer">
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </p>
</div>
</body>
</html>
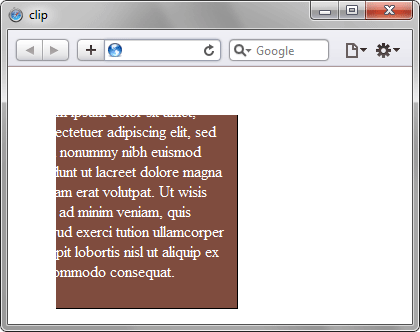
Результат даного прикладу показаний на рис. 2.

Об'єктна модель
[window.] Document.getElementById (" elementID "). style.clip
Браузери
Internet Explorer до версії 7.0 включно працює з іншою формою запису, при якій значення координат поділяються між собою пропуском, а не коми - clip : rect (40px auto auto 40px) . Також Internet Explorer до версії 7.0 включно не підтримує значення inherit .
