| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0 + | 1.0 + | 10.5 + | 3.0 + | 1.0 + | 2.1 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | 0 |
|---|---|
| Успадковується | Ні |
| Відсотковий запис | Так, щодо ширини б ока |
| Застосовується | До всіх елементів |
| Посилання на специфікацію | http://www.w3.org/TR/css3-background/#border-bottom-left-radius |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Встановлює радіус скруглення лівого нижнього кутка рамки. Якщо рамка не задана, то округлення також відбувається і з фоном.
Синтаксис
border-bottom-left-radius: [значення | відсотки] [значення | відсотки]
Значення
В якості радіуса вказується будь-яке припустиме в CSS значення (px, cm, in, em і ін.), а також відсотки, в цьому випадку радіус округлення вважається від ширини блоку.
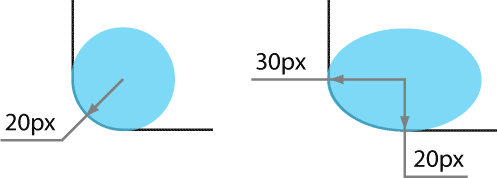
Обов'язкове друге значення призначене для створення еліптичного куточка, перше значення при цьому встановлює радіус по горизонталі, а друге - радіус по вертикалі (рис. 1).

Приклад
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
border-bottom-left-radius </title>
<style>
.radius {background: #fc0; padding: 15px; margin-bottom: 10px; } </style>
</head>
<body>
<div style="border-bottom-left-radius: 20px" class="radius">
border-bottom-left-radius: 20px </div>
<div style="border-bottom-left-radius: 70px 40px" class="radius">
border-bottom-left-radius: 70px 40px </div>
</body>
</html>
Результат даного прикладу показаний на рис. 2.

Браузери
Chrome до версії 4.0, Safari до версії 5.0, iOS використовують нестандартне властивість - webkit-border-bottom -left-radius .
Firefox до версії 4.0 використовує нестандартне властивість -moz -border-radius-bottomleft .
