| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | 1.0 + | 4.0 + | 1.0 + | 1.0 + | ||
Коротка інформація
| Застосовується | Не визначено |
|---|---|
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/selector.html#dynamic-pseudo-classes |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Визначає стиль елементу при наведенні на нього курсора миші, але при цьому елемент ще не активований, іншими словами кнопка миші не було натиснуто.
Синтаксис
елемент: hover {...}
Значення
Ні.
Приклад 1
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>
hover </title>
<style>
a: link {color: #0000d0; /* Колір посилань */ padding: 2px; /* Поля навколо тексту */ } a: hover {background: #786b59; /* Колір фону під посиланням */ color: #ffe; /* Колір посилання */ } </style>
</head>
<body>
<p>
<a href="1.html">
Посилання 1 </a>
</p>
<p>
<a href="2.html">
Посилання 2 </a>
</p>
<p>
<a href="3.html">
Посилання 3 </a>
</p>
</body>
</html>
В даному прикладі псевдоклас : hover застосовується до заслання (тегу <a> ), при цьому змінюється колір посилання і фону під нею. Результат прикладу показаний на рис. 1.

Приклад 2
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
hover </title>
<style>
ul {width: 180px; /* Ширина меню */ list-style: none; /* Для списку прибираємо маркери */ margin: 0; /* Ні відступів навколо */ padding: 0; /* Прибираємо поля навколо тексту */ font-family: Arial, sans-serif; /* Рубаний шрифт для тексту меню */ font-size: 10pt; /* Розмір назв в пункті меню */ } li ul {position: absolute; /* Підменю позиціонуються абсолютно */ display: none; /* Приховуємо підміню */ margin-left: 165px; /* Зрушуємо підміню вправо */ margin-top: -2em; /* Зрушуємо підміню вгору */ } li a {display: block; /* Посилання як блоковий елемент */ padding: 5px; /* Поля навколо написи */ text-decoration: none; /* Підкреслення у посилань прибираємо */ color: #666; /* Колір тексту */ border: 1px solid #ccc; /* Рамка навколо пунктів меню */ background-color: #f0f0f0; /* Колір фону */ border-bottom: none; /* Межа знизу не проводимо */ } li a: hover {color: #ffe; /* Колір тексту активного пункту */ background-color: #5488af; /* Колір фону активного пункту */ } li: hover ul {display: block; /* При виділенні пункту курсором миші відображається підменю */ } .brd {border-bottom: 1px solid #ccc; /* Лінійка знизу */ } </style>
</head>
<body>
<ul class="menu">
<li>
<a href="russian.html">
Російська кухня </a>
<ul>
<li>
<a href="linkr1.html">
Бефстроганов </a>
</li>
<li>
<a href="linkr2.html">
Гусь з яблуками </a>
</li>
<li>
<a href="linkr3.html">
Крупеник новгородський </a>
</li>
<li>
<a href="linkr4.html" class="brd">
Раки по-російськи </a>
</li>
</ul>
</li>
<li>
<a href="ukrainian.html">
Українська кухня </a>
<ul>
<li>
<a href="linku1.html">
Вареники </a>
</li>
<li>
<a href="linku2.html">
Печеня по-харківськи </a>
</li>
<li>
<a href="linku3.html">
Капусняк чернігівський </a>
</li>
<li>
<a href="linku4.html" class="brd">
Потапці з помідорами </a>
</li>
</ul>
</li>
<li>
<a href="caucasus.html">
Кавказька кухня </a>
<ul>
<li>
<a href="linkc1.html">
Суп-харчо </a>
</li>
<li>
<a href="linkc2.html">
Лілібдж </a>
</li>
<li>
<a href="linkc3.html">
Чихиртма </a>
</li>
<li>
<a href="linkc4.html" class="brd">
Шашлик </a>
</li>
</ul>
</li>
<li>
<a href="asia.html" class="brd">
Кухня Середньої Азії </a>
</li>
</ul>
</body>
</html>
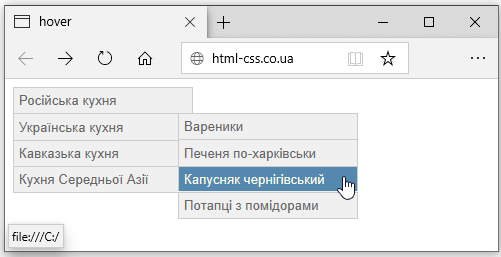
В даному прикладі псевдоклас : hover додається до елемента списку (тег <li> ) для створення дворівневого меню. Результат прикладу показаний на рис. 2.

Браузери
У браузері Internet Explorer до версії 6.0 включно псевдоклас : hover працює лише для посилань.
