| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | medium |
|---|---|
| Успадковується | Ні |
| застосовується ся | До всіх елементів |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/box.html#border-width-properties |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Задає товщину межі одночасно на всіх сторонах елементу або індивідуально для кожної сторони. Спосіб зміни товщини залежить від числа значень.
Синтаксис
border-width: [значення | thin | medium | thick] {1,4} | inherit
Значення
Три змінні — thin (2 пікселя), medium (4 пікселі) і thick ( 6 пікселів) задають товщину межі. Для більш точного значення, товщину можна вказувати в пікселях або інших одиницях. inherit успадковує значення батька.
Дозволяється використовувати одне, два, три або чотири значення, поділяючи їх між собою пробілом. Ефект залежить від кількості і приведений в табл. 1.
| Число значень | Результат |
|---|---|
| 1 | Товщина межі буде встановлена для всіх сторін елемента. |
| 2 | Перше значення встановлює товщину верхньої і нижньої межі, друге — лівої і правої. |
| 3 | Перше значення задає товщину верхньої межі, друге — одночасно лівою і правою межі, а третє — нижньої межі. |
| 4 | По черзі встановлюється товщину верхньої, правої, нижньої і лівої межі. |
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
border-width </title>
<style>
p {border-style: double; /* Стиль рамки навколо параграфа */ border-width: 3px 7px 7px 4px; /* Товщина межі */ padding: 7px; /* Поля навколо тексту */ } </style>
</head>
<body>
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </p>
</body>
</html>
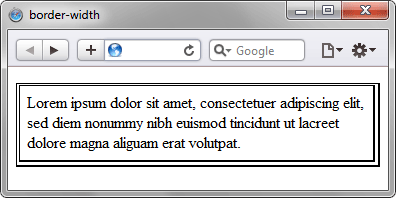
Результат даного прикладу показаний на рис. 1.

Об'єктна модель
[window.] Document.getElementById (" elementID "). style.borderWidth
Браузери
Браузер Internet Explorer до шостої версії включно при товщині межі 1px відображає dotted як dashed . При товщині 2px і вище значення dotted працює коректно. Ця помилка виправлена в IE7, але тільки для всіх меж товщиною 1px. Якщо одна з меж блоку має товщину 2px і вище, то в IE7 значення dotted перетворюється в dashed .
Internet Explorer до версії 7.0 включно не підтримує значення hidden і inherit .
Товщина межі при використанні ключових слів thin, medium і thick в різних браузерах може дещо відрізнятися.
