| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0 + | 1.0 + | 9.0 + | 2.0 + | 1.7 + | 2.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | 1 |
|---|---|
| Успадковується | Ні |
| Застосовується | До всіх елементів |
| Відсоткова запис | незастосовні |
| Посилання на специфікацію | http://www.w3.org/TR/css3-color/#transparency |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Визначає рівень прозорості елемента веб-сторінки. При часткової або повної прозорості через елемент проступає фоновий малюнок або інші елементи, розташовані нижче напівпрозорого об'єкту.
Синтаксис
opacity: значення
Значення
як значення виступає число з діапазону [0,0; 1.0]. Значення 0 відповідає повній прозорості елемента, а 1, навпаки — його непрозорість. Дробові числа виду 0.6 встановлюють напівпрозорість. Допускається писати числа без нуля попереду, виду opacity: . 6 .
Приклад
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
opacity </title>
<style>
.semi {opacity: 0.5; /* Напівпрозорість елемента */ } </style>
</head>
<body>
<p>
<img src="images/igels.png" alt="Звичайний малюнок">
<img src="images/igels.png" alt="Напівпрозорий малюнок" class="semi">
</p>
</body>
</html>
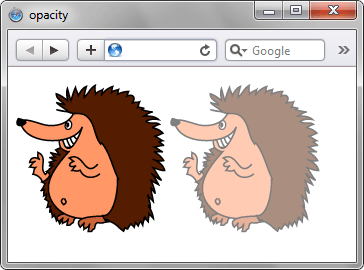
Результат даного прикладу показаний на рис. 1.

Браузери
Firefox до версії 3.5 підтримує нестандартне властивість - moz-opacity .
Internet Explorer до версії 9.0 для зміни прозорості використовує фільтри, для цього браузера варто записати filter : alpha (opacity=50), де параметр opacity може приймати значення від 0 до 100.
