| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 5.5 + | 12.0 + |
Коротка інформація
| Значення за умовчанням | start |
|---|---|
| Успадковується | Так |
| Застосовується | До блокових елементів |
| Проце тна запис | незастосовні |
| Посилання на специфікацію | http://www.w3.org/TR/css3-text/#text-align-last |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Задає вирівнювання останнього рядка тексту, коли властивість text-align встановлено як justify .
Синтаксис
text-align-last: start | end | left | right | center | justify
Значення
- start
- Рядок вирівнюється по початковому краю блоку.
- end
- Рядок вирівнюється за кінцевим краю блоку.
- left
- Рядок вирівнюється по лівому краю.
- right
- Рядок вирівнюється по правому краю.
- center
- Рядок вирівнюється по центру.
- justify
- Рядок вирівнюється по ширині. Якщо в останньому рядку тільки одне слово, то воно буде вирівняна по лівому краю.
Вплив різних значень на положення тексту показано в табл. 1.
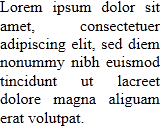
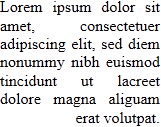
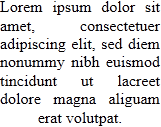
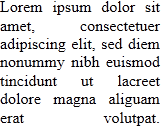
| Значення | Вирівнювання | Вигляд тексту |
|---|---|---|
| left | По лівому краю |  |
| right | По правому краю |  |
| center | По центру |  |
| justify | по ширині |  |
Приклад
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
text-align-last </title>
<style>
div {width: 300px; text-align: justify; text-align-last: justify; } </style>
</head>
<body>
<div>
При переході через гори спирайся на долину; располагайся на висотах, дивлячись, де сонячна сторона. При бій з противником, що знаходяться на височині, що не йди прямо вгору. Таке розташування війська в горах. </div>
</body>
</html>
Браузери
Internet Explorer не підтримує значення start і end .
Firefox підтримує тільки властивість з префіксом - moz-text-align-last .
