| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 | 7.0 + | 1.0 + | 3.5 + | 3.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | Ні |
|---|---|
| Успадковується | Ні |
| Застосовується | До всіх елементів |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/cascade.html#important-rules |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Грає роль в тому випадку, коли користувачі підключають свою власну таблицю стилів. Якщо виникає суперечність, коли стиль автора сторінки і користувача для одного і того ж елемента не збігається, то ! Important дозволяє підвищити пріоритет стилю.
При використанні користувальницької таблиці стилів або одночасному застосуванні різного стилю автора і користувача до одного і того ж селектору, браузер керується наступним алгоритмом.
- ! Important доданий в авторський стиль — буде застосовуватися стиль автора.
- ! important доданий в призначений для користувача стиль — буде застосовуватися стиль користувача.
- ! important немає як в авторському стилі, так і стилі користувача — буде застосовуватися стиль автора.
- ! important міститься в авторському стилі і стилі користувача — буде застосовуватися стиль користувача.
Підсумок від застосування ! important в загальному випадку показаний в табл. 1.
| Стиль автора | Стиль користувача | Результат |
|---|---|---|
| BODY { /* Сірий колір тексту */ color: silver; /* Розмір тексту 8 пунктів */ font-size: 8pt } | BODY { /* Чорний колір тексту */ color: #000; /* Розмір тексту 12 пунктів */ font-size: 12pt } | Lorem ipsum dolor sit amet ... Буде застосовуватися стиль автора, а саме: встановлено сірий колір тексту, розмір шрифту 8 пунктів. |
| BODY { /* Сірий колір тексту */ color: silver; /* Розмір тексту 8 пунктів */ font-size: 8pt } | BODY { /* Чорний колір тексту, підвищена важливість */ color: #000! important; /* Розмір тексту 12 пунктів */ font-size: 12pt } | Lorem ipsum dolor sit amet ... Колір тексту буде встановлений призначеним для користувача, а розмір шрифту залишиться вихідним. В результаті побачимо чорний текст розміром 8 пунктів. |
| BODY { /* Сірий колір тексту */ color: silver; /* Розмір тексту 8 пунктів */ font-size: 8pt } | BODY { /* Чорний колір тексту, підвищена важливість */ color: #000! important; /* Розмір тексту 12 пунктів, підвищена важливість */ font-size: 12pt! important } | Lorem ipsum dolor sit amet ... Будуть використовуватися всі стильові властивості користувача. Текст стане відображатися як чорний, розмір 12 пунктів. |
| BODY { /* Сірий колір тексту, підвищена важливість */ color: silver! important; /* Розмір тексту 8 пунктів, підвищена важливість */ font-size: 8pt! Important } | BODY { /* Чорний колір тексту, підвищена важливість */ color: #000! important; /* Розмір тексту 12 пунктів, підвищена важливість */ font-size: 12pt! important } | Lorem ipsum dolor sit amet ... При додаванні ! important в ту і іншу таблицю пріоритет у цьому випадку має стиль користувача. В результаті текст стане чорним, а розмір його збільшиться до 12 пунктів. |
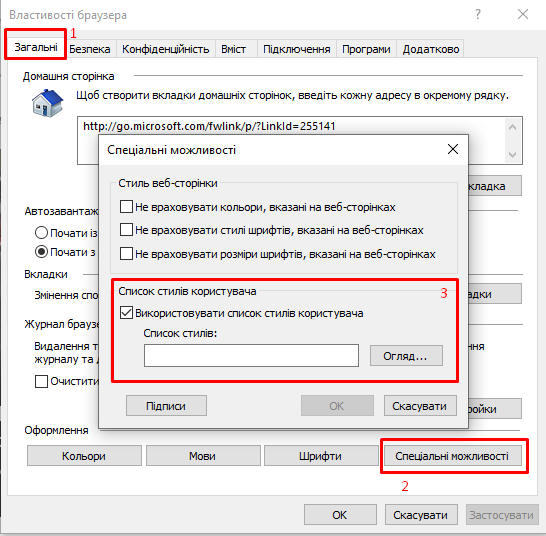
У браузері Internet Explorer підключення стилю користувача робиться через меню , як показано на рис. 1.

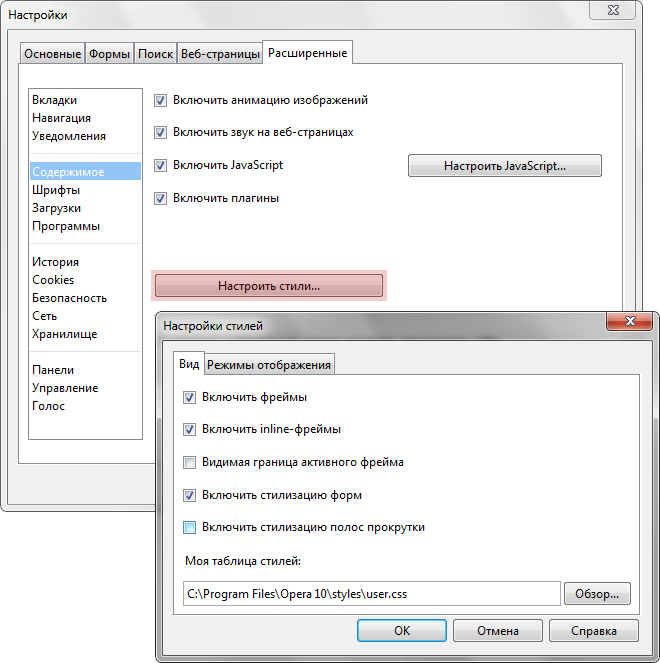
У браузері Opera аналогічну дію відбувається через команду (рис. 2).

Синтаксис
Властивість: значення! Important
Значення
У цього властивості немає значень.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
important</title>
<style>
p { background: url(images/tune1.png) no-repeat !important; min-height: 112px; /* Мінімальна висота */ padding-left: 65px; /* Поле зліва від тексту */ } p { background: url(images/tune2.png) no-repeat; } </style>
</head>
<body>
<p>
Мінорна пентатоника зі зниженою V ступенем також називається блюзової пентатоникой</p>
</body>
</html>
В даному прикладі для одного селектора задається одне і те ж властивість з різними значеннями. Але оскільки до першого селектору додається ! Important, то його стиль і буде застосовуватися на сторінці.
Браузери
При додаванні ! Important до значення стильової властивості його важливість підвищується. Якщо перевизначити значення того ж властивості без ! Important, воно буде ігноруватися браузерами. Але тільки не в Intenet Explorer версії 6 і нижче.
