| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0 + | 6.0 + | 10.6 + | 4.0 + | 4.0 + | 2.1 + | 3.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Тег <mark> позначає текст як виділений. Такий текст нічим не відрізняється від звичайного, але його вигляд може бути змінений за допомогою стилів. У браузері Chrome і Firefox фоновий колір тексту усередині <mark> виділяється жовтим кольором.
Синтаксис
<mark> текст </mark>
Атрибути
Ні.
Закриваючий тег
Обов'язковий.
Приклад
HTML5 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
mark </title>
<style>
mark {background: #ffec82; padding: 0 3px; border: 1px dashed #333; } </style>
</head>
<body>
<header>
<h1>
Сліди небачених звірів </h1>
</header>
<article>
Історія про те, як біля їдальні з'явилися загадкові рожеві сліди з <mark>
шістьма пальцями </mark>
, і чому це сталося. </article>
</body>
</html>
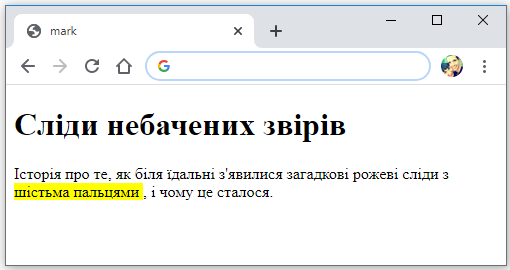
Результат прикладу показаний на рис. 1.

Браузери
Internet Explorer до версії 8.0 включно ігнорує тег <mark> , але відображає його вміст. Також в цьому браузері будь-які стилі не застосовуються до селектора MARK .
Firefox повністю підтримує цей тег починаючи з версії 4.0, але версії 3.0 і старше також коректно відображають вміст тега.
