| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0 + | 1.0 + | 9.5 + | 3.1 + | 3.5 + | 2.1 + | 2.0 + |
Коротка інформація
| Застосовується | До всіх елементів |
|---|---|
| Посилання на специфікацію | http://www.w3.org/TR/css3-selectors/#first-of-type-pseudo |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
опис
Псевдоклас : first-of-type задає правила стилів для першого елемента в списку дочірніх елементів свого батька. Наприклад, додавання : first-of-type до селектора TD встановлює стиль для всіх перших осередків, оскільки батьком для тега <td> виступає тег <tr> .
Синтаксис
елемент: first-of-type {...}
Значення
Ні.
Приклад
HTML5 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>
first-of-type </title>
<style>
table {border-collapse: collapse; /* Прибираємо подвійні межі */ width: 100%; /* Ширина таблиці */ border-spacing: 0; /* Відстань між осередків */ } td {border: 1px solid #6A3E14; /* Параметри рамки */ padding: 4px; /* Поля в осередках */ } tr: first-of-type {background: #808990; /* Колір фону */ color: #fff; /* Колір текст */ } td: first-of-type {background: #CFD6D3; /* Колір фону */ } </style>
</head>
<body>
<table>
<tr>
<td>
</td>
<td>
тисяча дев'ятсот дев'яносто вісім </td>
<td>
1999 </td>
<td>
2000 </td>
<td>
2001 </td>
<td>
2002 </td>
<td>
2003 </td>
</tr>
<tr>
<td>
Нафта </td>
<td>
3 </td>
<td>
22 </td>
<td>
34 </td>
<td>
62 </td>
<td>
74 </td>
<td>
57 </td>
</tr>
<tr>
<td>
Золото </td>
<td>
4 </td>
<td>
13 </td>
<td>
69 </td>
<td>
72 </td>
<td>
56 </td>
<td>
47 </td>
</tr>
<tr>
<td>
Дерево </td>
<td>
4 </td>
<td>
7 </td>
<td>
73 </td>
<td>
79 </td>
<td>
34 </td>
<td>
86 </td>
</tr>
</table>
</body>
</html>
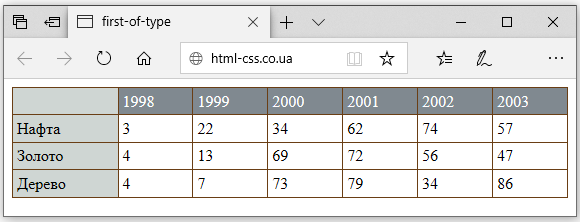
Результат даного прикладу показаний на рис. 1.