| CSS | Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 2.1 | 6.0 + | 9.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 2.1 + | 1.0 + |
| 3 | 9.0 + | 1.0 + | 10.5 + | 1.3 + | 3.6 + | 2.1 + | 1.0 + | |
Коротка інформація
| Значення за умовчанням | none |
|---|---|
| Успадковується | Ні |
| Застосовується | До всіх елементів |
| Відсотковий запис | незастосовні |
| Посилання на специфікацію |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Встановлює фонове зображення для елемента. Якщо одночасно для елемента задано колір фону, він буде показаний, поки фонова картинка не завантажиться повністю. Те ж відбудеться, якщо зображення не доступні або їх показ в браузері відключений. У разі наявності в малюнку прозорих областей, через них буде проглядатися фоновий колір. В CSS3 допустимо вказувати кілька фонових зображень, перераховуючи їх параметри через кому.
Синтаксис
| CSS2.1 | background-image: url (шлях до файлу) | none | inherit |
| CSS3 | background -image: url (шлях до файлу) | none [, url (шлях до файлу) | none] * |
Значення
- url
- як значення використовується шлях до графічного файлу, який вказується всередині конструкції url () . Шлях до файлу при цьому можна писати як в лапках (подвійних або одинарних), так і без них.
- none
- Скасовує фонове зображення для елемента.
- inherit
- Успадковує значення батька.
Приклад 1
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
background-image </title>
<style>
body {background-image: url (images /bg.jpg); /* Шлях до фонового зображення */ background-color: #c7b39b; /* Колір фону */ } </style>
</head>
<body>
<p>
... </p>
</body>
</html>
Об'єктна модель
[window.] Document.getElementById (" elementID ").style.backgroundImage
Браузери
Internet Explorer до версії 7.0 включно застосовує фон до внутрішньої частини межі елемента, у якого встановлено властивість hasLayout . Якщо у елемента немає hasLayout, властивість background-image буде враховувати межі елементу, як це і задано в специфікації. Різниця в відображенні буде помітна, якщо межі пунктирні ( dashed або dotted ), а не суцільні.
якщо для елемента значення overflow встановлено як scroll або auto, в Internet Explorer 8 буде вертикальна затримка в один піксель при прокручуванні фону.
Internet Explorer до версії 7.0 включно не підтримує значення inherit .
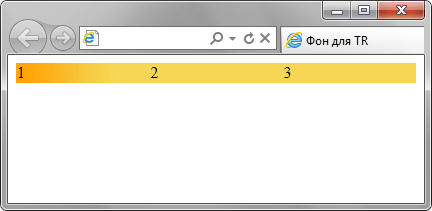
Якщо фон задається для рядка таблиці (тег <tr> ), то Chrome, Safari, iOS відображають його не так, як наказує специфікація, а саме для кожного осередку окремо. У той час як браузер повинен показувати цілісний фон для всього ряду. У прикладі 2 приведений код демонструє помилку.
Приклад 2
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
Фон для TR </title>
<style>
table {width: 100%; border-spacing: 0; } Tr {background: #f6d654 url (images /orangebg.png) repeat-y; } </style>
</head>
<body>
<table>
<tr>
<td>
1 </td>
<td>
2 </td>
<td>
3 </td>
</tr>
</table>
</body>
</html>
Результат даного прикладу в браузері Chrome показаний на рис. 1. Браузер Internet Explorer, Opera і Firefox коректно відображають фон для рядка (рис. 2).