| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | top |
|---|---|
| Успадковується | Так |
| Застосовується | До <caption> і і до всіх елементів, у яких значення display встановлено як table-caption . |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/tables.html#propdef-caption-side |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Визначає положення заголовка таблиці, який задається за допомогою тега <caption> , щодо самої таблиці. Властивість caption-side виводить заголовок до або після таблиці, а вирівнювання тексту по правому або лівому краю встановлюється через властивість text-align . Браузер Firefox також підтримує розташування заголовка ліворуч або праворуч від таблиці, але ці значення не входять в специфікацію CSS.
Синтаксис
| CSS2.1 | caption-side: top | bottom |
| CSS3 | caption-side: top | bottom | left | right |
Значення
- top
- Має у своєму розпорядженні заголовок по верхньому краю таблиці.
- bottom
- Тема розташовується під таблицею.
- left
- Тема розміщується зліва від таблиці. Це значення працює тільки в браузерах Firefox.
- right
- Тема розміщується праворуч від таблиці. Це значення працює тільки в браузерах Firefox.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE htm>
<html>
<head>
<meta charset="utf-8">
<title>
caption-side </title>
<style>
table {
width: 100%; /* Ширина таблиці */
border-collapse: collapse; /* Прибираємо подвійну рамку між осередками */
}
td {
border: 1px solid green; /* Параметри рамки */
padding: 5px; /* Поля в комірці */
}
caption {
caption-side: bottom; /* Тема під таблицею */
}
</style>
</head>
<body>
<table>
<caption>
Розклад карт </caption>
<tr>
<td>
</td>
<td>
♠ </td>
<td>
♣ </td>
<td>
♥ </td>
<td>
♦ </td>
</tr>
<tr>
<td>
Гравець №1 </td>
<td>
6 </td>
<td>
3 </td>
<td>
1 </td>
<td>
3 </td>
</tr>
<tr>
<td>
Гравець №2 </td>
<td>
1 </td>
<td>
5 </td>
<td>
5 </td>
<td>
2 </td>
</tr>
<tr>
<td>
Гравець №3 </td>
<td>
3 </td>
<td>
4 </td>
<td>
6 </td>
<td>
0 </td>
</tr>
<tr>
<td>
Гравець №4 </td>
<td>
3 </td>
<td>
1 </td>
<td>
1 </td>
<td>
8 </td>
</tr>
</table>
</body>
</html>
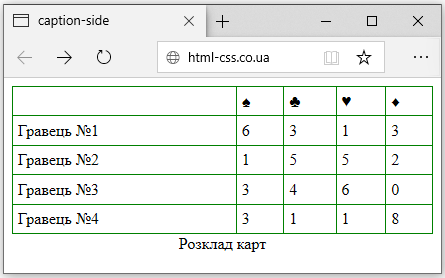
Результат даного прикладу показаний на рис. 1.

Об'єктна модель
[window.] Document.getElementById (" elementID "). style.captionSide
