| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Застосовується | До посилань (тег <a> ) |
|---|---|
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/selector.html#link-pseudo-classes |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Псевдоклас : visited застосовується до посилань, які уже були відвідані користувачем, і задає для них окреме стильове оформлення.
Синтаксис
a: visited {...}
Значення
Ні.
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
visited </title>
<style>
a:link {color: #0000d0; /* Колір посилань */ }
a:visited {color: #900060; /* Колір відвіданих посилань */ }
</style>
</head>
<body>
<p>
<a href="1.html">
Посилання, по якому переходили </a>
</p>
<p>
<a href="2.html">
Посилання, яке ще ніхто не відвідував </a>
</p>
<p>
<a href="3.html">
Посилання, яке ще ніхто не відвідував </a>
</p>
</body>
</html>
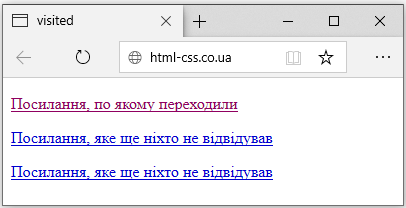
Результат даного прикладу показаний на рис. 1.