| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0 + | 1.0 + | 4.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Визнач ет унікальне ім'я елемента форми. Як правило, це ім'я використовується при відправленні даних на сервер або для доступу до введених даних поля через скрипти.
Синтаксис
| HTML | <input type="..." name="ім'я"> |
| XHTML | <input type="..." name="ім'я"/> |
Застосовується
До всіх елементів форми.
Значення
В якості імені використовується набір символів, включаючи числа і букви. JavaScript чутливий до регістру, тому при зверненні до елементу по імені дотримуйтесь ту ж форму написання, що і в атрибуті name .
Значення за умовчанням
Ні.
Приклад
HTML5 IE Cr Op Sa Fx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>
Тег INPUT, атрибут name </title>
<script>
function dataField (f) {alert (" Ви ввели:" + f.comment.value); } </script>
</head>
<body>
<form action="handler.php">
<p>
<b>
Введіть текст </b>
</p>
<p>
<input type="text" name="comment">
<input type="button" value="ОК" onClick="dataField (this.form)">
</p>
</form>
</body>
</html>
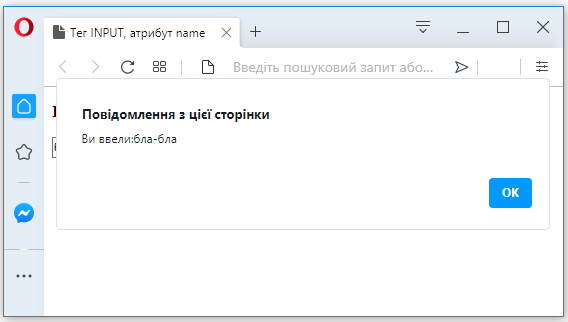
Результат прикладу показаний на рис. 1.

В даному прикладі при натисканні на кнопку виводиться вікно JavaScript, в якому відображається фраза, введена в текстовому полі.
