| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0 + | 1.0 + | 3.5 + | 1.3 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Застосовується | До посиланнях (тег <a> ) |
|---|---|
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/selector.html#dynamic-pseudo-classes |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Псевдоклас : active визначає стиль для активного посилання. Активною посилання стає при натисканні на неї.
Синтаксис
A: active {...}
Значення
Ні.
Приклад
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
active </title>
<style>
a: link {color: #0000d0; /* Колір посилань */ } a: visited {color: #900060; /* Колір відвіданих посилань */ } a: active {color: #f00; /* Колір активного посилання */ } </style>
</head>
<body>
<p>
<a href="task1.html">
Обчислити число обертів двигуна в хвилину </a>
</p>
<p>
Дається: лінійка, годинник з секундною стрілкою, аркуш паперу, нитка, олівець, ножиці. </p>
</body>
</html>
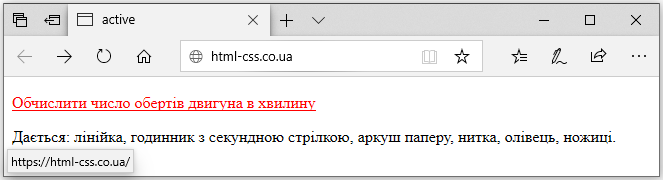
В даному прикладі задається колір звичайних, відвідування та активних посилань. Результат прикладу показаний на рис. 1.