| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 5.5 + | 1.0 + | 3.1 | 15.0 + | 2.0 + | 2.0 + |
Коротка інформація
| Значення за умовчанням | normal |
|---|---|
| Успадковується | Так |
| Застосовується | До всіх елементів |
| Відсотковий запис | незастосовні |
| Посилання на специфікацію | http://dev.w3.org/csswg/css3-text/#word-break |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Властивість word-break вказує, як робити перенос рядків усередині слів, які не поміщаються по ширині в задану область.
Синтаксис
word-break: normal | break-all | keep-all
Значення
- normal
- Використовуються правила перенесення рядків за умовчанням. Як правило, в цьому випадку рядки не переносяться або переносяться в тих місцях, де явно заданий перенесення (наприклад, за допомогою тега <br> ).
- break-all
- Перенесення рядків додається автоматично, щоб слово помістилося в задану ширину блоку. Значення не працює для тексту на китайською, корейською або японською мовою.
- keep-all
- Чи не дозволяє перенесення рядків в словах на китайською, корейською або японською мовою. Для інших мов діє як normal .
Приклад
HTML5 CSS3 IE Cr Op Sa Fx 15
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
word-break </title>
<style>
.col {
background: #f0f0f0; /* Колір фону */
width: 180px; /* Ширина блоку */
padding: 10px; /* Поля */
word-break: break-all; /* Перенесення слів */
}
</style>
</head>
<body>
<div class="col">
<p>
Використовуватимуться </p>
<p>
Реструктуризований </p>
<p>
Високопоставленими </p>
<p>
Одинадцятикласниця </p>
<p>
Адміністративна відповідальність </p>
</div>
</body>
</html>
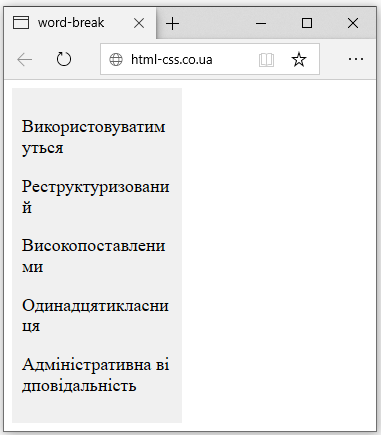
Результат даного прикладу показаний на рис. 1.