| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0 + | 1.0 + | 10.5 + | 1.0 + | 3.5 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | normal |
|---|---|
| Успадковується | Так |
| Застосовується | До всіх елементів |
| Відсотковий запис | незастосовні |
| Посилання на специфікацію | http://www.w3.org/TR/css3-text/#word-wrap |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Властивість word-wrap вказує, переносити чи ні довгі слова, які не поміщаються по ширині в задану область. Дана властивість носить чорновий характер і при валідації документа на CSS3 видає помилку.
Синтаксис
word-wrap: normal | break-word | inherit
Значення
- normal
- Рядки не переносяться або переносяться в тих місцях, де явно заданий перенесення (наприклад, за допомогою тега <br> ).
- break-word
- Перенесення рядків додається автоматично, щоб слово помістилося в задану ширину блоку.
- inherit
- Успадковує значення батька.
Приклад
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
word-wrap </title>
<style>
.col {
background: #f0f0f0; /* Колір фону */
width: 210px; /* Ширина блоку */
padding: 10px; /* Поля */
font-size: 1.5em; /* Розмір шрифту */
word-wrap: break-word; /* Перенесення слів */
}
</style>
</head>
<body>
<div class="col">
<p>
Використовуватимуться </p>
<p>
Реструктуризований </p>
<p>
Високопоставленими </p>
<p>
Одинадцятикласниця </p>
<p>
Недовідповідальність </p>
</div>
</body>
</html>
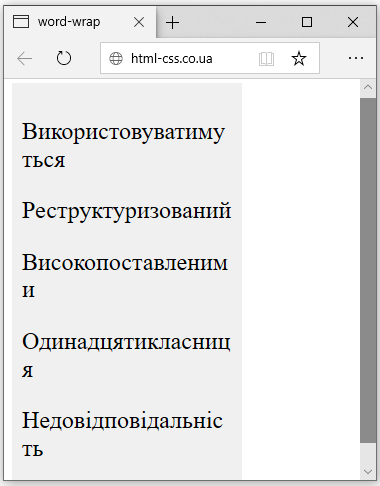
Результат даного прикладу показаний на рис. 1.