| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | 1.0 + | 3.5 + | 3.0 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | none |
|---|---|
| Успадковується | Ні |
| Пріменяетс | До всіх елементів (за винятком абсолютно позиціонуються) |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/visuren.html#propdef-float |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Визначає, по якій стороні буде вирівнюватися елемент, при цьому інші елементи будуть обтікати його з інших сторін. Коли значення властивості float одно none, елемент виводиться на сторінці як зазвичай, при цьому допускається, що один рядок оточуючого тексту може бути на тієї ж лінії, що і сам елемент.
Синтаксис
float: left | right | none | inherit
Значення
- left
- Вирівнює елемент по лівому краю, а всі інші елементи, на кшталт тексту, обтікають його по правій стороні.
- right
- Вирівнює елемент по правому краю, а всі інші елементи обтікають його по лівій стороні.
- none
- Обтікання елемента не задається.
- inherit
- Успадковує значення батька.
Приклад
HTML5 CSS 2.1 IE 9 Cr 15 Op 11 Sa 5 Fx 8
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
float </title>
<style>
.layer1 {float: left; /* Обтікання по правому краю */ background: #fd0; /* Колір фону */ border: 1px solid black; /* Параметри рамки */ padding: 10px; /* Поля навколо тексту */ margin-right: 20px; /* Відступ справа */ width: 40%; /* Ширина блоку */ } </style>
</head>
<body>
<div class="layer1">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </div>
<div>
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi. </div>
</body>
</html>
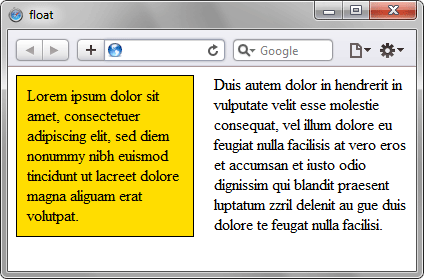
Результат даного прикладу показаний на рис. 1.

Об'єктна модель
[window.] Document.getElementById (" elementID "). Style. styleFloat
[window.] document.getElementById (" elementID "). style.cssFloat
Браузери
у браузері Internet Explorer 6 спостерігається помилка з подвоєнням значення лівого або правого відступу для плаваючих елементів, вкладених в батьківські елементи. Подвоюється той відступ, який прилягає до сторони батька. Проблема зазвичай вирішується додаванням display: inline для плаваючого елементу. Також в цьому браузері додається відступ 3px (так званий «трехпіксельний баг») в напрямку, заданому значенням float .
Internet Explorer до версії 7.0 включно не підтримує значення inherit .
