| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0 + |
Коротка інформація
| Значення за умовчанням | none |
|---|---|
| Успадковується | Ні |
| Застосовується | До всіх елементів |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Встановлює набір кольорів для лівої межі елемента. Якщо межа товщі одного пікселя, то можна задати власний колір кожної лінії пікселів.
Чи не застосовується:
- якщо значення border-style встановлено як dashed або dotted ;
- до таблиць, у яких border-collapse задано як collapse .
Синтаксис
- moz-border-left-colors: [колір] * колір | none
Значення
- none
- Ні кольору або використовується колір, заданий властивістю border- color .
- колір
- Значення кольору в будь-якому допустимому для CSS форматі. Також можна використовувати значення transparent для вказівки прозорості.
Набір кольорів пишеться через пробіл, починаючи з кольору зовнішнього краю і закінчуючи кольором внутрішнього краю. Якщо задана товщина більше встановленої кількості кольорів, то решта ліній заповнюється кольором внутрішнього краю.
Приклад
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
-moz-border-left-colors </title>
<style>
.line {border: 5px solid #ffa02d; -moz-border-top-colors: #000 #fc0 #000 #fc0 #000; -moz-border-left-colors: #000 #fc0 #000 #fc0 #000; -moz-border-right-colors: #000 #fc0 #000 #fc0 #000; -moz-border-bottom-colors: #000 #fc0 #000 #fc0 #000; background: #ffe; padding: 10px; } </style>
</head>
<body>
<div class="line">
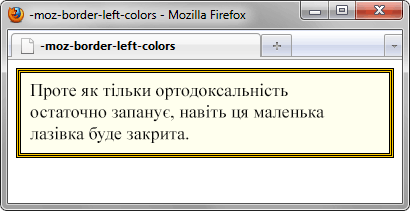
Проте як тільки ортодоксальність остаточно запанує, навіть ця маленька лазівка буде закрита. </div>
</body>
</html>
Результат даного прикладу показаний на рис. 1.

Браузери
- moz-border-left-colors нестандартне властивість і підтримується тільки браузером Firefox починаючи з версії 1.0.
