| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0 + | 8.0 + | 1.0 + | 3.5 + | 3.1 + | 1.0 + | 1.0 + | 1.0 + |
Коротка інформація
| Значення за умовчанням | auto |
|---|---|
| Успадковується | Ні |
| Застосовується | До блоковим і замінним елементів |
| Посилання на специфікацію | http://www.w3.org/TR/CSS21/visudet.html#propdef-height |
Версії CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Опис
Встановлює висоту блокових або замінних елементів (до них, наприклад, відноситься тег <img> ). Висота не включає товщину меж навколо елемента, значення відступів і полів.
Якщо вміст блоку перевищує зазначену висоту, то висота елемента залишиться незмінною, а вміст буде відображатися поверх нього. Через цю особливість може вийти накладення вмісту елементів один на одного, коли елементи в коді HTML йдуть послідовно. Щоб цього не сталося, додайте overflow : auto до стилю елемента.
Синтаксис
height: значення | відсотки | auto | inherit
Значення
Як значення приймаються будь-які одиниці довжини, прийняті в CSS — наприклад, пікселі (px), дюйми (in), пункти (pt) та ін. При використанні процентної запису висота елемента обчислюється залежно від висоти батьківського елементу. Якщо батько явно не вказано, то в його якості виступає вікно браузера. auto встановлює висоту виходячи з вмісту елемента
Приклад
HTML5 CSS2.1 IE Cr Op Sa Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
height </title>
<style>
.layer {height: 50px; /* Висота блоку */ width: 150px; /* Ширина блоку */ overflow: scroll; /* Додаємо смуги прокрутки */ background: #fc0; /* Колір фону */ padding: 7px; /* Поля навколо тексту */ border: 1px solid #333; /* Параметри рамки */ } </style>
</head>
<body>
<div class="layer">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </div>
</body>
</html>
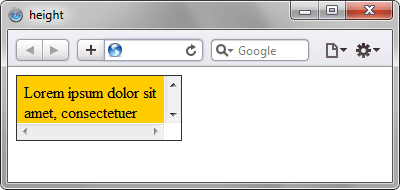
Результат даного прикладу показаний на рис. 1.

Об'єктна модель
[window.] Document.getElementById (" elementID "). Style. height
Браузери
Браузер Internet Explorer 6 некоректно визначає height як min-height .
В режимі сумісності (quirk mode) Internet Explorer до версії 8.0 включно неправильно обчислює висоту елемента, не додаючи до неї значення відступів, полів і меж.
Internet Explorer до версії 7.0 включно не підтримує значення inherit .
