| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0 + | 1.0 + | 3.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Вирівнювання лінії по краю батьківського елементу. Як батька зазвичай виступає вікно браузера.
Синтаксис
<hr align="center | left | right">
Значення
- center
- Вирівнювання по центру.
- left
- Вирівнювання лінії по лівому краю.
- right
- Вирівнювання по правому краю.
Значення за умовчанням
center
Аналог CSS
Валідація
Використання цього атрибута засуджується специфікацією HTML, валідний код виходить тільки при використанні перехідного <!DOCTYPE> .
Приклад
HTML 4.01 IE Cr Op Sa Fx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional //EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> Тег HR, атрибут align </title> </head> <body> <hr align="right" width="300"> <p> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </p> </body> </html>
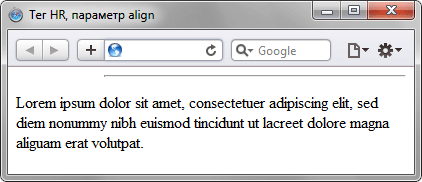
Результат прикладу показаний на рис. 1.