| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0 + | 1.0 + | 3.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Специфікація
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Опис
Встановлює ширину лінії в процентах або пікселях. При використанні відсотків за 100% береться ширина батьківського елемента. Як правило, в якості батька виступає вікно браузера.
Синтаксис
<hr width="число">
Значення
Будь-яке допустиме значення в пікселах або відсотках.
Значення за умовчанням
100%
Аналог CSS
width
Валідація
Використання цього атрибута засуджується специфікацією HTML, валідний код виходить тільки при використанні перехідного <!DOCTYPE> .
Приклад
HTML 4.01 IE Cr Op Sa Fx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional //EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> Тег HR, атрибут width </title> </head> <body> <hr noshade size="4" width="75%"> <hr noshade size="2" width="60%"> <hr noshade size="1" width="50%"> <hr noshade size="1" width="38%"> <hr noshade size="1" width="25%"> <hr noshade size="1" width="10%"> </body> </html>
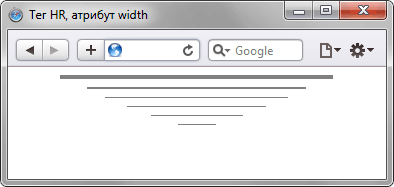
Результат даного прикладу показаний на рис. 1.