| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 4.0 + | 7.0 + | 1.0 + | 4.0 + | 1.0 + | 1.0 + | 1.0 + | 1.0 + |
Опис
Подія onmouseover спрацьовує, коли курсор миші наводиться на елемент, до якого доданий атрибут onmouseover . Це один з найпопулярніших атрибутів, застосовуваний для створення різних ефектів з зображеннями та іншими об'єктами веб-сторінки. Зазвичай працює в зв'язці з подією onmouseout .
Синтаксис
onmouseover="скрипт"
Значення
Значення за умовчанням
Ні.
Застосовується до наступних HTML тегів
<a>, <abbr>, <acronym>, <address>, <applet>, <area>, <b>, <basefont>, <bdo>, <bgsound>, <big>, <blockquote>, <body>, <br>, <button>, <caption>, <center>, <cite>, <code>, <col>, <colgroup>, <dd>, <del>, <dfn>, <dir>, <div>, <dl> , <dt>, <em>, <embed>, <fieldset>, <font>, <form>, <frame>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <hr>, <i>, <iframe>, <img>, <input> , <ins>, <isindex>, <kbd>, <label>, <legend>, <li>, <link>, <map>, <marquee>, <menu>, <nobr>, <object>, <ol>, <option>, <p>, <plaintext>, <pre>, <q>, <s>, <samp>, <select>, <small>, <span>, <strike>, <strong>, <sub>, <sup>, <table>, <tbody>, <td>, <textarea>, <tfoot>, <th>, <thead>, <tr>, <tt>, <u>, <ul>, <var>, <wbr>, <xmp> .
Приклад
HTML5 IE Cr Op Sa Fx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title> Подія onmouseover </title> </head> <body> <p> <img src="images/graph1.png" alt="" onmouseout="this.src=‘images/graph1.png ’" onmouseover="this.src=‘images/graph2.png’"> <img src="images/graph1.png" alt="" onmouseout="this.src=‘images/graph1.png ’" onmouseover="this.src=‘images/graph2.png’"> </p> </body> </html>
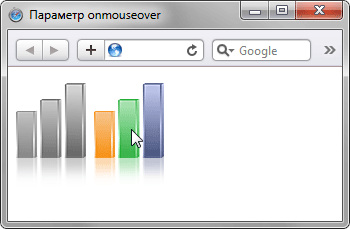
В даному прикладі при наведенні курсору на зображення воно замінюється на інше, що створює ефект перетворення чорно-білої картинки в кольорову (рис. 1 ).

Браузери
Internet Explorer до версії 7.0 містить помилку при роботі з зображеннями, події onmouseover і onmouseout для тега <img> не обробляються.
